サーチコンソールを確認したら、エクスペリエンスの欄の「ウェブに関する主な指標」のモバイルのところに失敗が69もあるじゃないか。。。オロオロ
不安ですよね。わかります。
そこで今回は、対処法の確認の仕方をスクショで説明していきます。
この通りに進んでいけば、対処法が確認できますよ。
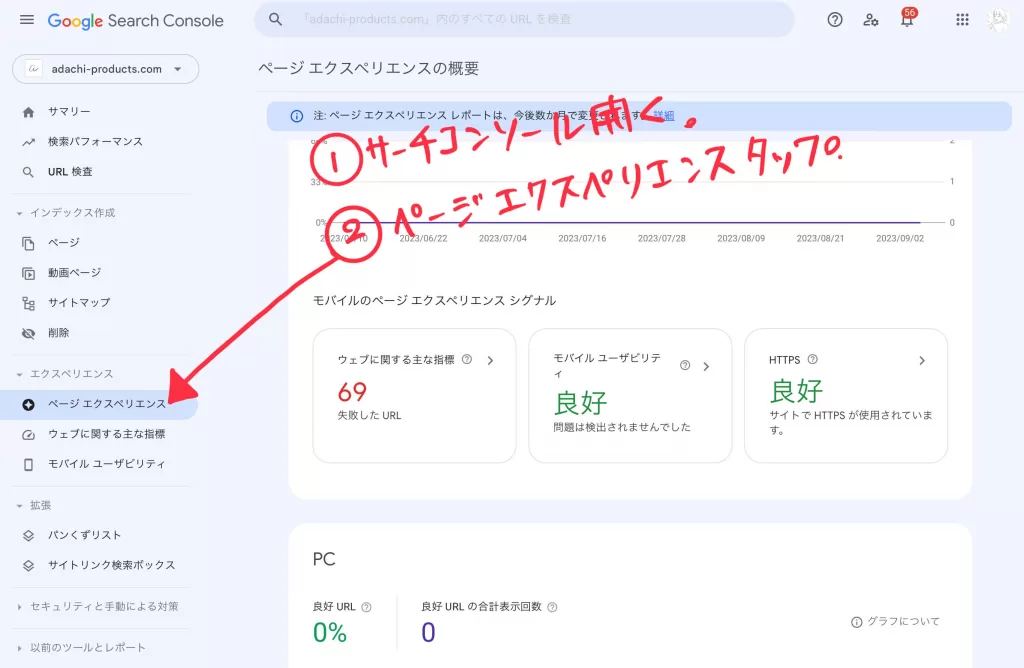
サーチコンソール ウェブに関する主な指標でエラーが出てる

まずはどんなエラーかを確認します

サーチコンソールを開いて、ページエクスペリエンスをタップ

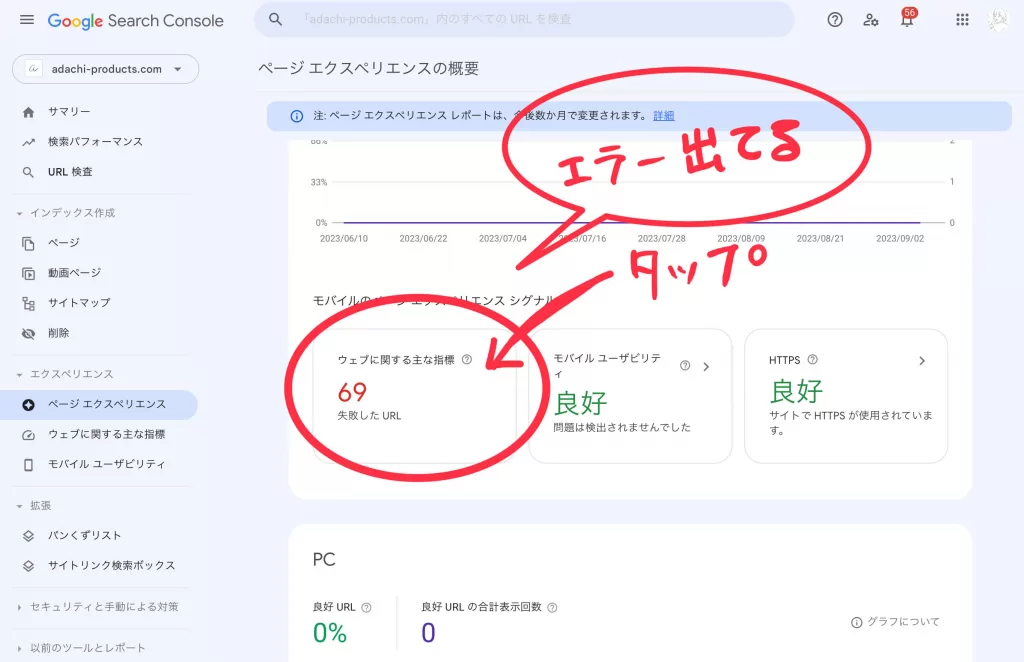
赤い字で問題のあるページ数が表示される。詳しく見るために、赤い数字のところをタップしましょう。

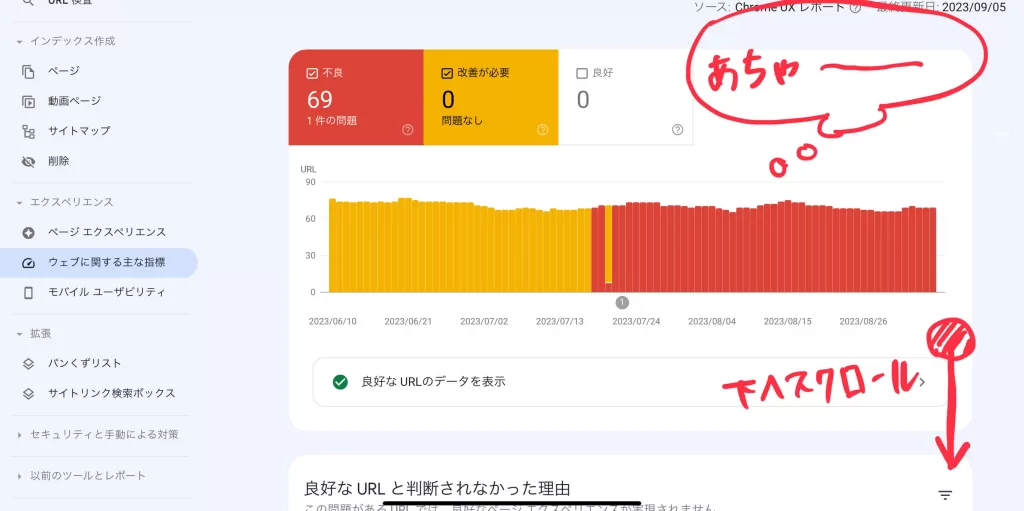
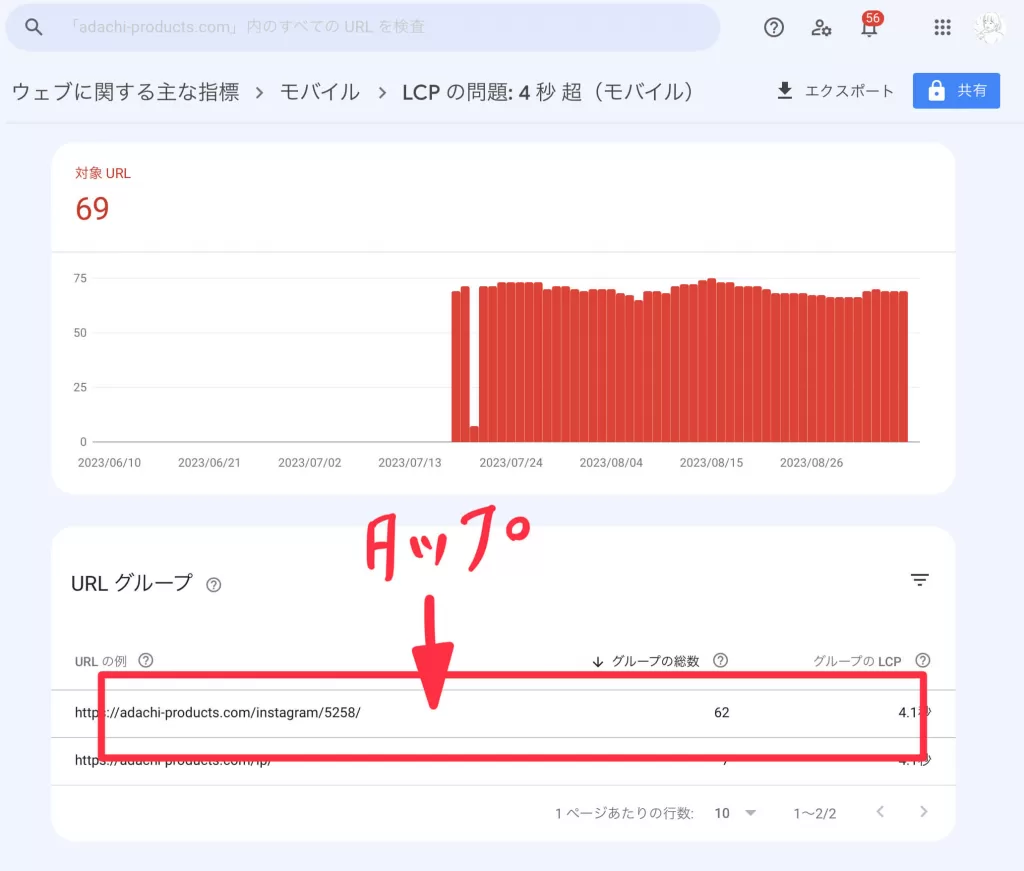
いつから、何ページが問題があるかを↑コチラで確認できる。
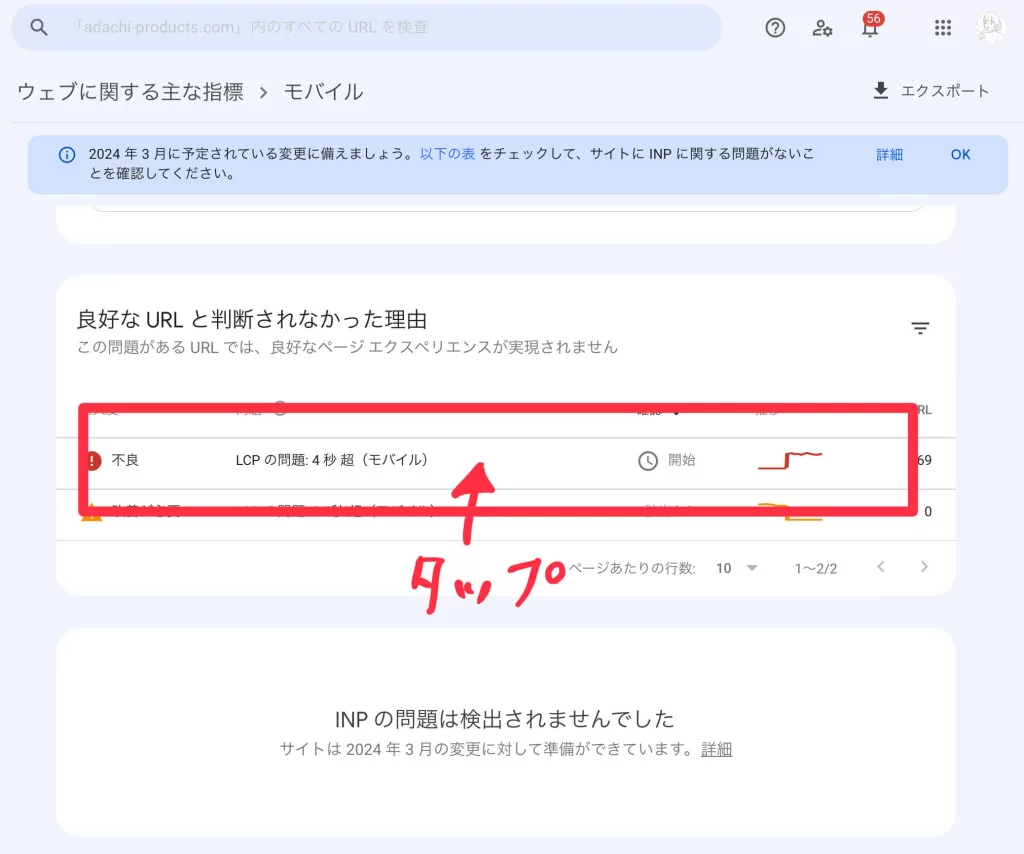
下の方へスクロールして、ざっと結果を確認します。
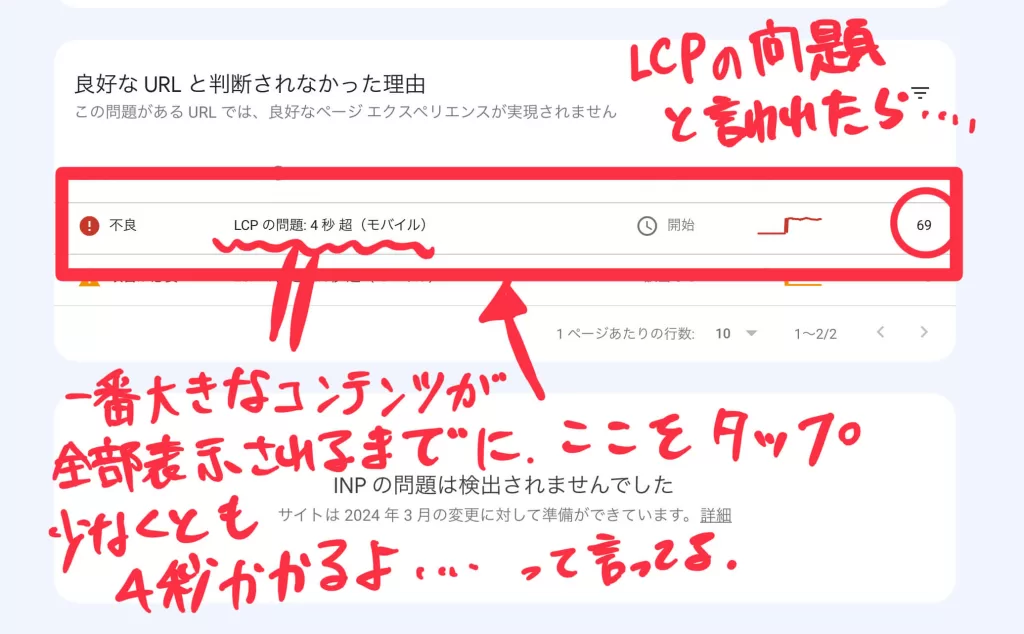
良好なURLと判断されなかった理由=>エラーの原因が表示される

エラーの原因が表示されます。
余計なjsを読み込んでいるっていうのと、LCPの問題が多いです。
この2点を修正するだけで、劇的に改善されます。
今回は画面の通り、LCPの問題ですね。
LCPの問題とは
LPCの問題とは、一番大きなコンテンツ全部表示されるまでに少なくともかかる時間が長すぎるという事です。
この画面の場合、該当のページの一番大きな画像が表示されるまでに4秒かかるってことです。

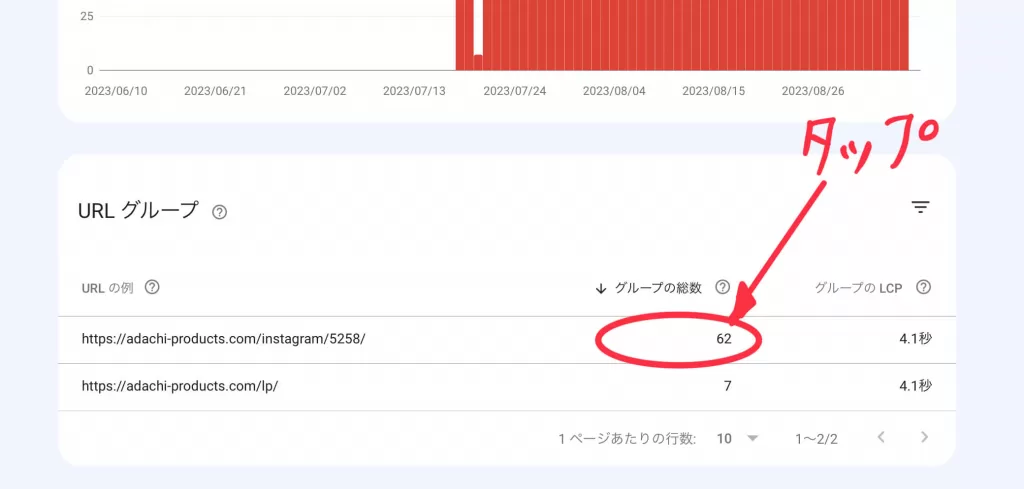
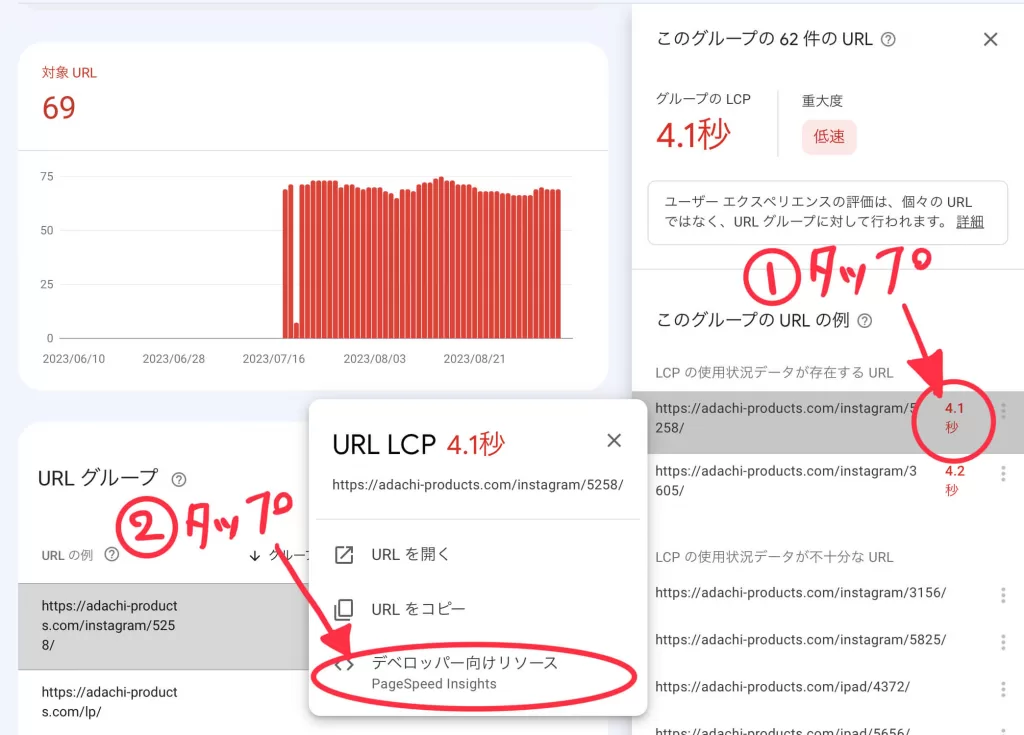
リストからタップすると詳細が確認できます



①秒数をタップします
②デベロッパー向けリソース
の順にタップします
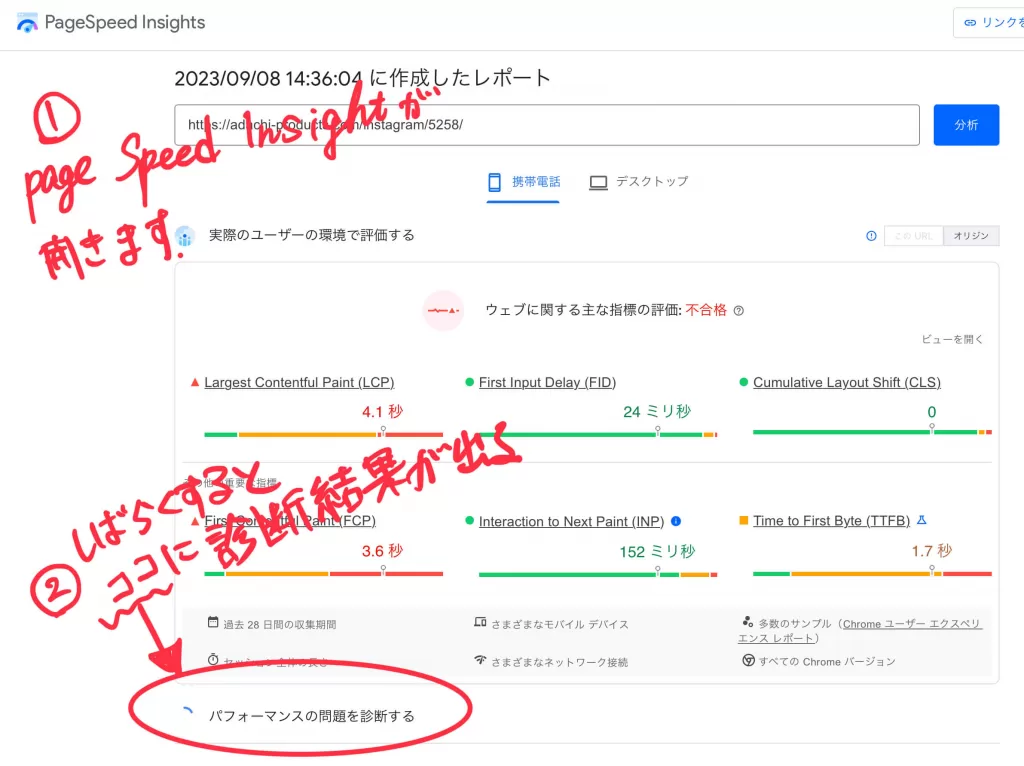
Page Speed Insightsが開きます

①Page Speed Insiteが開きます
②しばらくすると表示速度の診断結果が表示されます

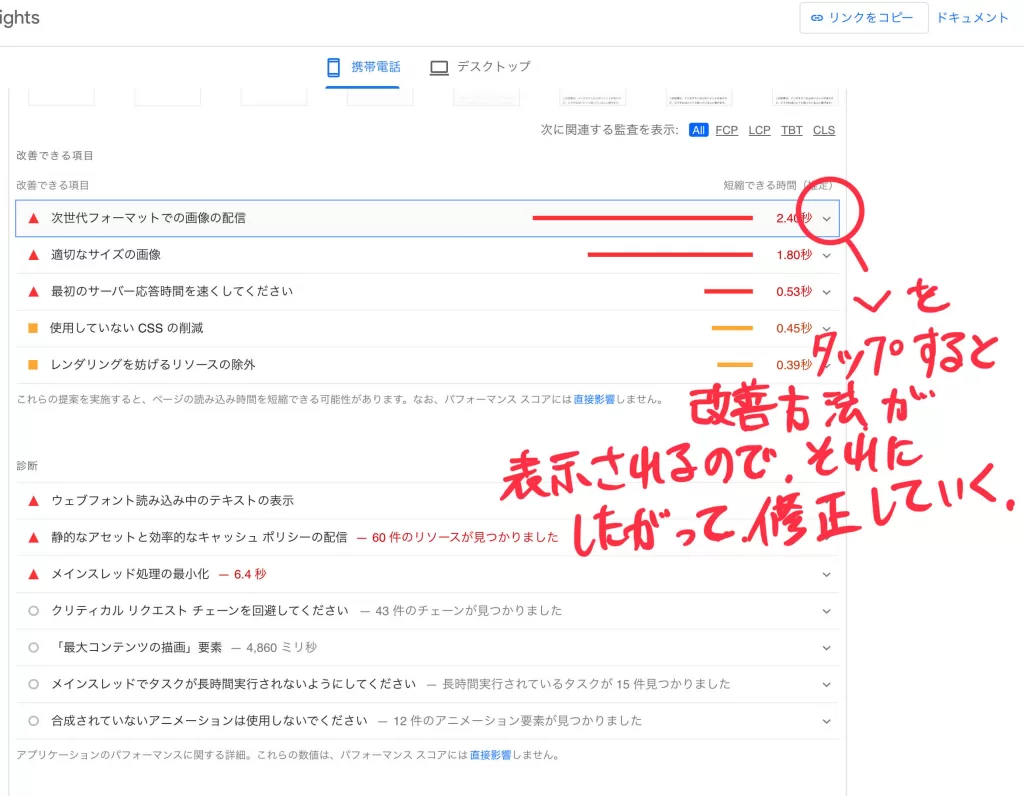
改善策が表示されます。
右側の下向き矢印をタップすると、改善方法が表示されるので、それに従って修正していきます。
こんな感じに改善策が表示される

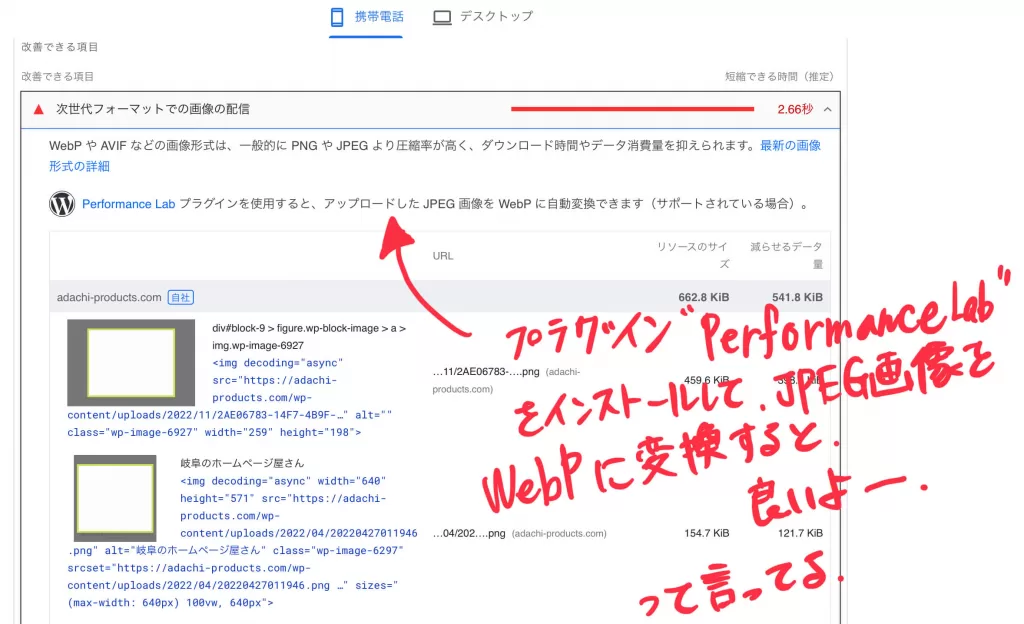
プラグイン「Performance Lab」をインストールして、jpg画像をWebPに変換すると良いよー と言っています。
具体的な改善策を示してくれるのはありがたいです。
対応策は原因によってさまざまなので、よく読んでそれぞれ対応すると良いです。
分からなかったら、改善策に書かれているワードでググってあげると対応できると思います。
例えば、今回の上記の改善項目であれば、「Performance Lab 使い方」のような感じで・・・。
まとめ
提案された改善策を行えば、表示速度は大抵改善されます。
エラーが出たとしても焦らないで、今回の流れで原因を探れば比較的早期に改善できますよ。
この投稿が同じように困っている人の助けになりますように・・・。