

↓spacerのサンプル。高さは100pxに設定しています(初期値)


投稿内にショートコードを埋め込むことができます。
ショートコードを使うにはfunction.phpにショートコードの記述をしなければいけません。カスタマイズができない場合やPHPがわからない場合はこのボタンは使う場面はないでしょう。


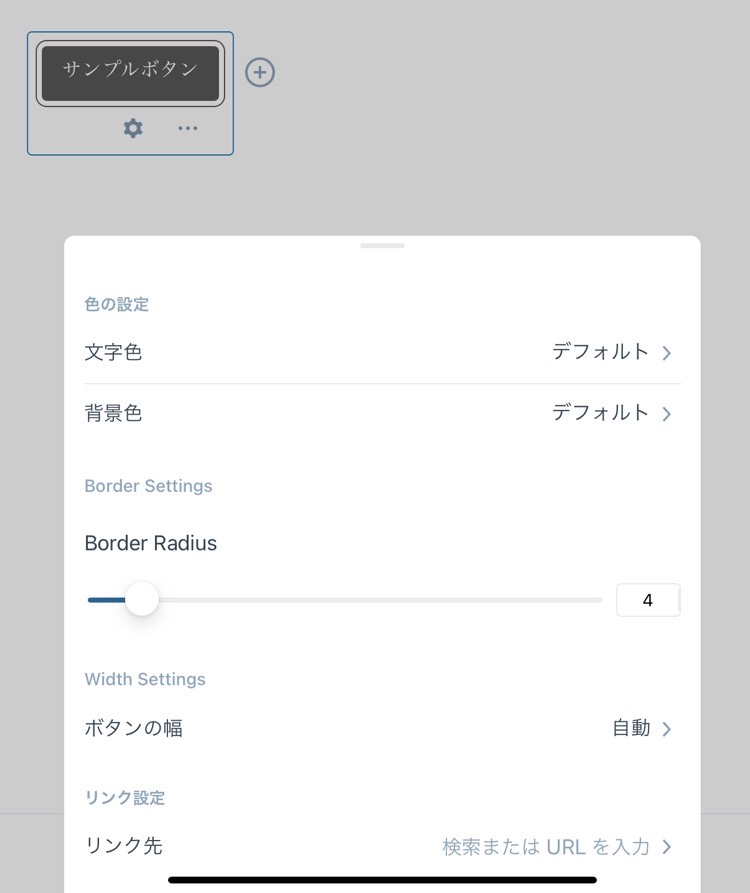
↓ボタンのサンプル


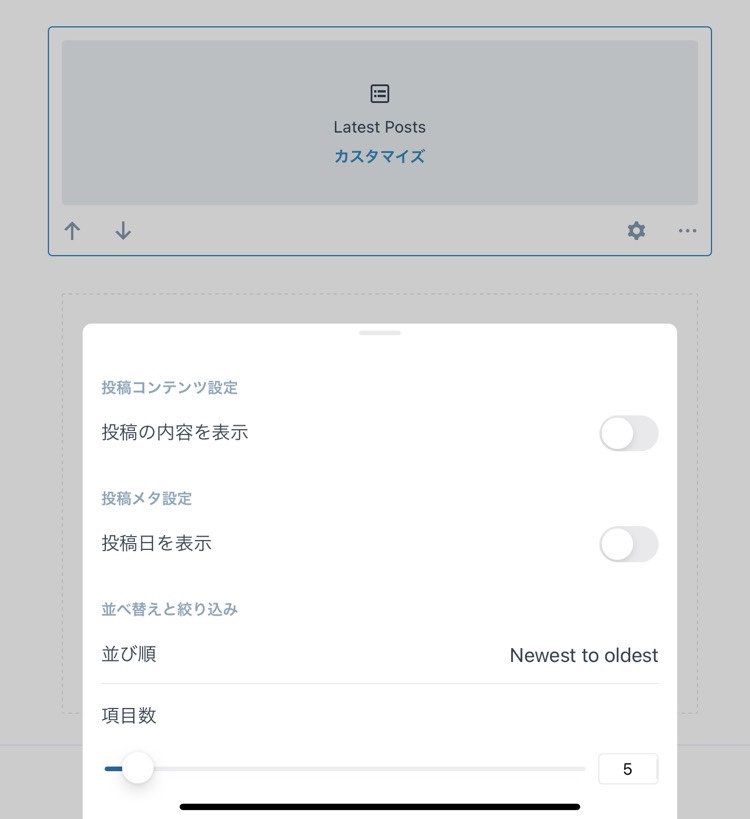
↓Latest Postsのサンプル
- 【対応方法】Googleビジネスプロフィールから作ったホームページが使えなくなる件
- 【Canva】生成AI「Animeify」使ってみた
- 【5分で分かる】canvaでLPを作る方法
- こんな人はインスタに向いていない
- フリーランス3年目で初めてクラウド会計ソフトを使って確定申告してみた


Verse(詩)って何?
→背景色付きの枠です。
Verseボタンをタップすると下記が入力されます。
<pre class=”wp-block-verse”>Verseのサンプル</pre>
スタイルの初期値は下記
pre.wp-block-verse {
font-family: inherit;
overflow: auto;
white-space: pre-wrap;
}
↓Verseのサンプル
Verseのサンプル
VerseのサンプルVerseのサンプルVerseのサンプルVerseのサンプルVerseのサンプルVerseのサンプルVerseのサンプルVerseのサンプルVerseのサンプルVerseのサンプルVerseのサンプル
VerseのサンプルVerseのサンプルVerseのサンプル



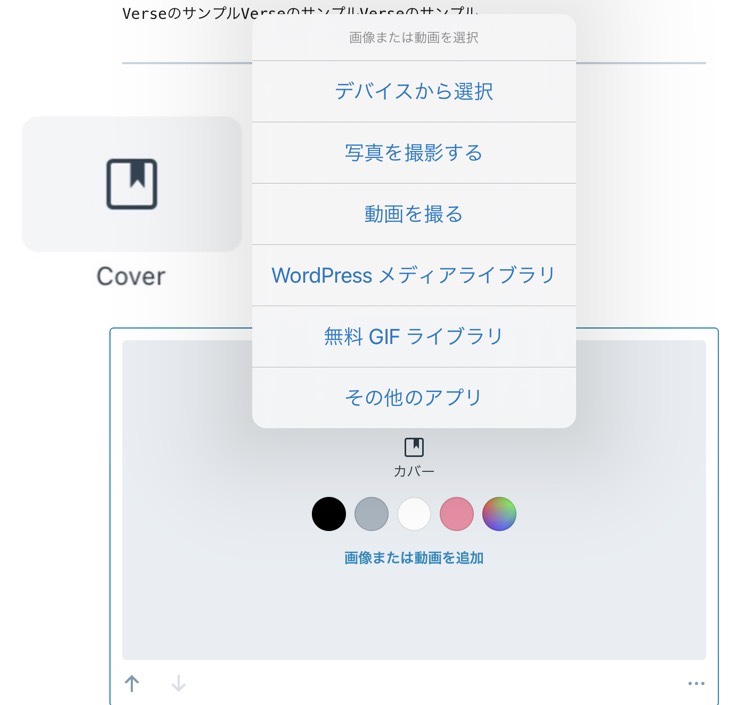
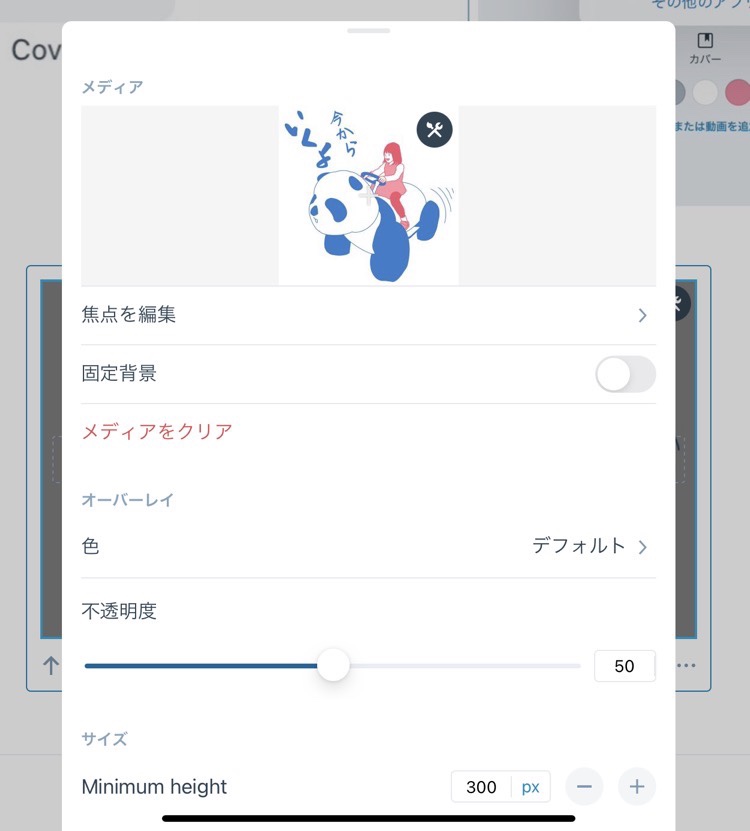
↓Coverのサンプル

Coverのサンプル タイトル


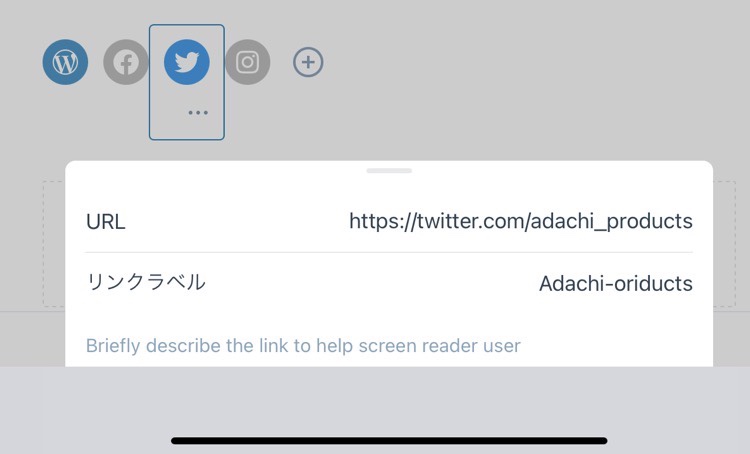
↓Social Iconsのサンプル


↓Pullquoteのサンプル
引用を入力
引用元を入力


↓Fileのサンプル


初期設定だとアップロードできるファイルに制限があり、
音声のアップロード自体を使うことができないのでカスタマイズが必要になってくる場合が多いです。
以上全24個のボタンの機能紹介でした。
使わなそうなボタンが結構ありましたが、それぞれのボタンの機能を一旦把握しておくことで、快適にブログの作成ができるのではないでしょうか。
それでは良きブログライフを!