今まではiPadのSafariでワードプレスを開いてサイトの更新を行っていました。
ロールオーバーのアクションが用意されていないので、なかなか使いにくく苦労していましたが、今回アプリをインストールしてそれでブログを書いてみました。
用意されているボタンの機能を試してみましたので表示していきます。
※この記事はiPadでワードプレスのアプリで描いた記事となっています。
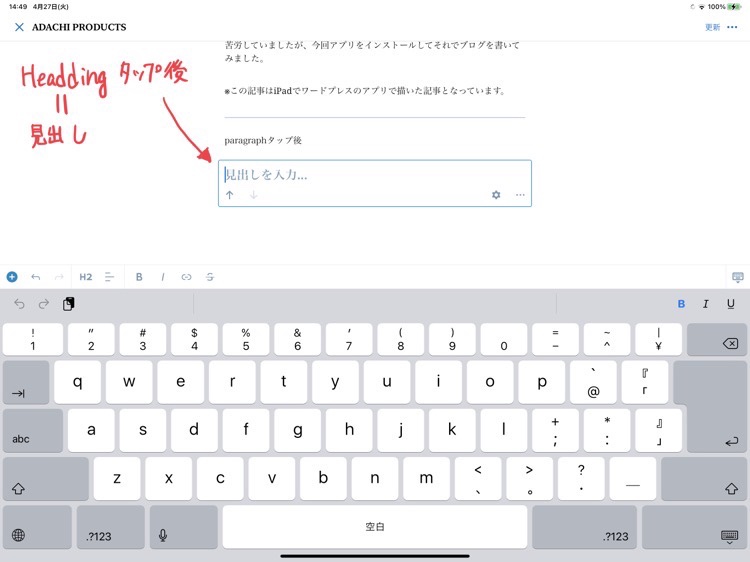
paragraph




Headingサンプル(h1)
Headingさんぷる(h2)
Headingサンプル(h3)
Headingサンプル(h4)
Headingさんぷる(h5)
Headingサンプル(h6)


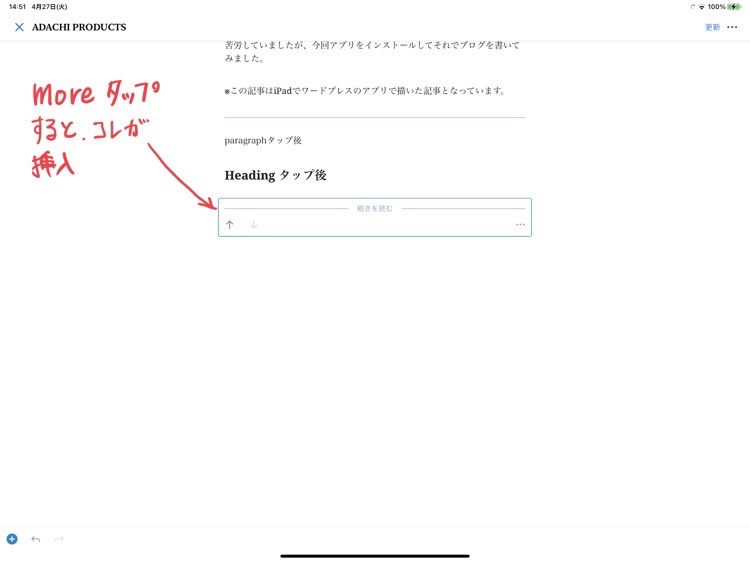
Moreとは何か?
Moreは管理画面でしか見えません(サイトを見ている人は見えない)
抜粋文の範囲を示す管理用のタグです。
主な使い方は2つ
- 記事一覧のページで冒頭の抜粋文を任意に指定する
- 広告表示の位置の指定をする。(アドセンス等の広告を表示する場合に、Moreを指定したところに表示する、と言うように「広告を表示するための位置」を指定するために使う。)
↓Moreのサンプル(管理画面でしか見えない。ページ上では見えない。)





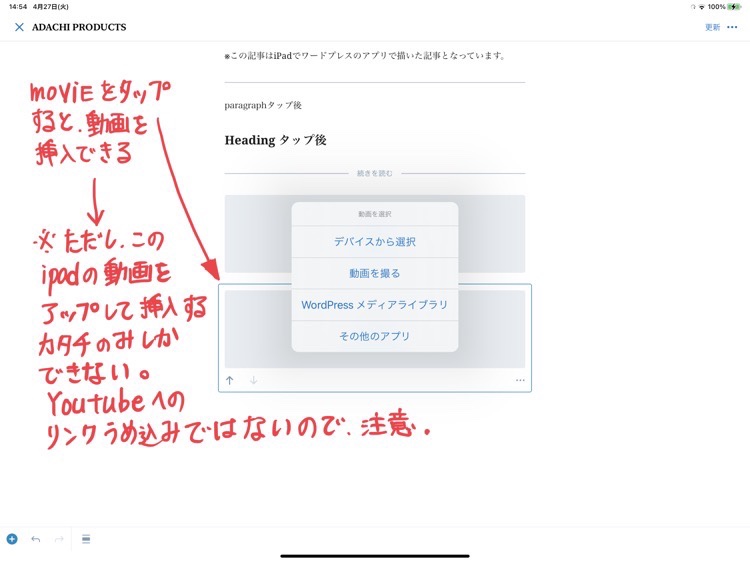
※ただし、端末内の動画をアップして挿入する形のみでしかできない。
YouTubeへのリンク読み込みはできないので注意。


Page Breakって何?
一つの投稿が長い場合、PageBreakを差し込むことで改ページができます。
※ページネーション用のwpタグをテンプレートに記述しておかないと、ページ送りできない。初期設定ではこのPage Breakを入れた所から表示が見れなくなるのでテンプレートのカスタマイズが必要になります。テンプレートのカスタマイズができない場合や、長い記事を書く場合でなければ、使わない方が無難でしょう。
※ちなみに2ページ以降の内容を表示するためには、single.phpなどの個別ページテンプレートで、WordPressループの中に<?php wp_link_pages(); ?> と書いて、ページネーションの出力をするようにしておく。
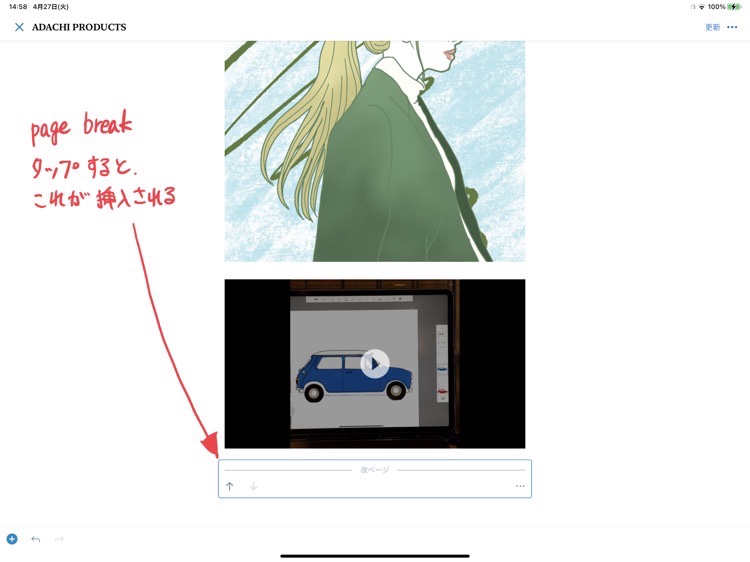
※本サイトは改ページできるようにテンプレートをカスタマイズしているので動きます。↓下のように改ページが入ります。
↓ここにPage Breakを入れる