どーも、最近サスサスしている(イチから勉強しなおしている)私です。
相変わらず、Dreamweaverでコーディングしていたのですが、Sassmeisterの方良いので、練習はこっちで行うようにします。(実務はちゃんとエディター使います)

練習にSassmeisterの方が良い理由
・面倒なSassの利用環境を整える必要がない
・打ち込んだSCSSが即コンパイルされる
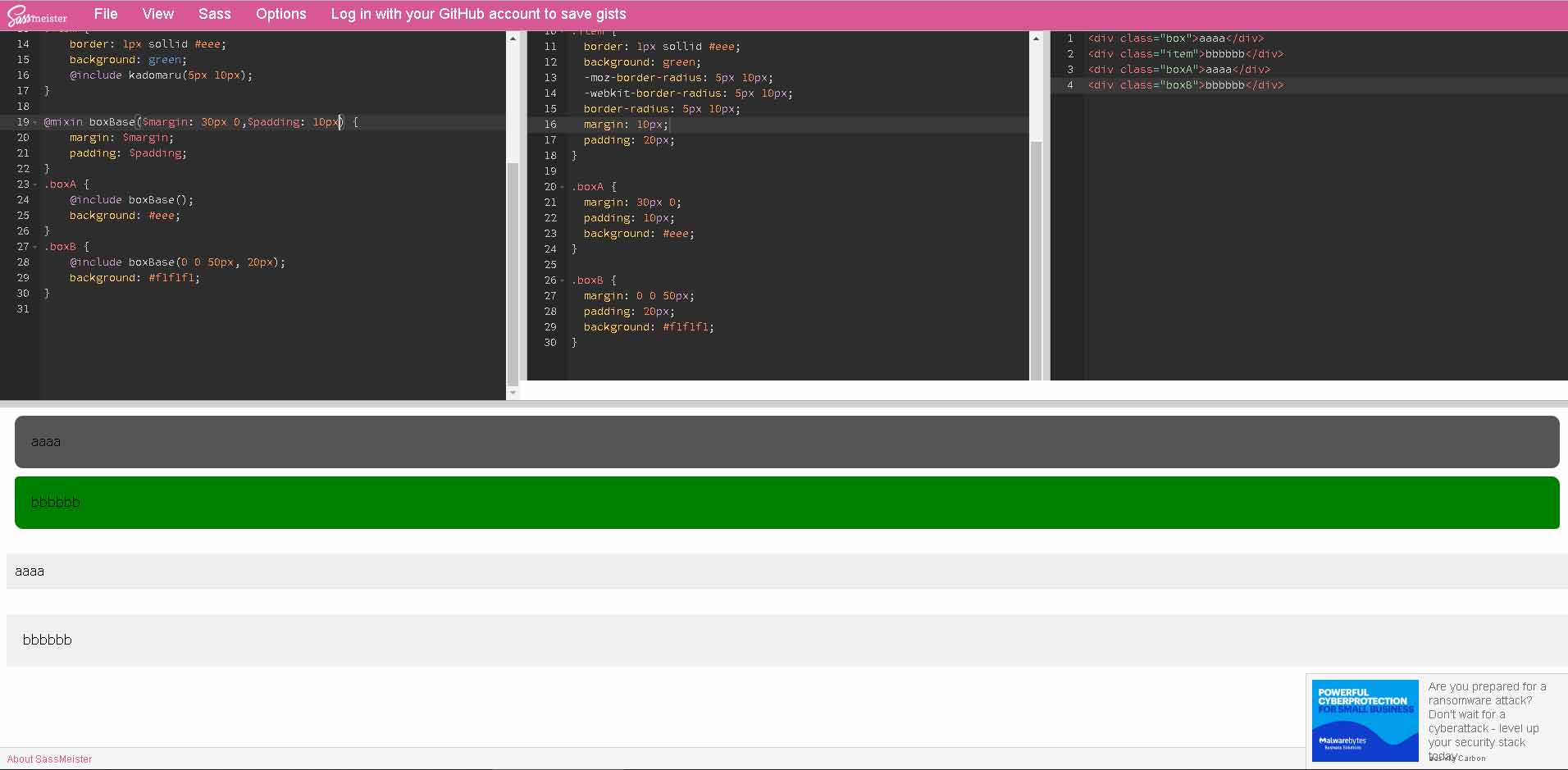
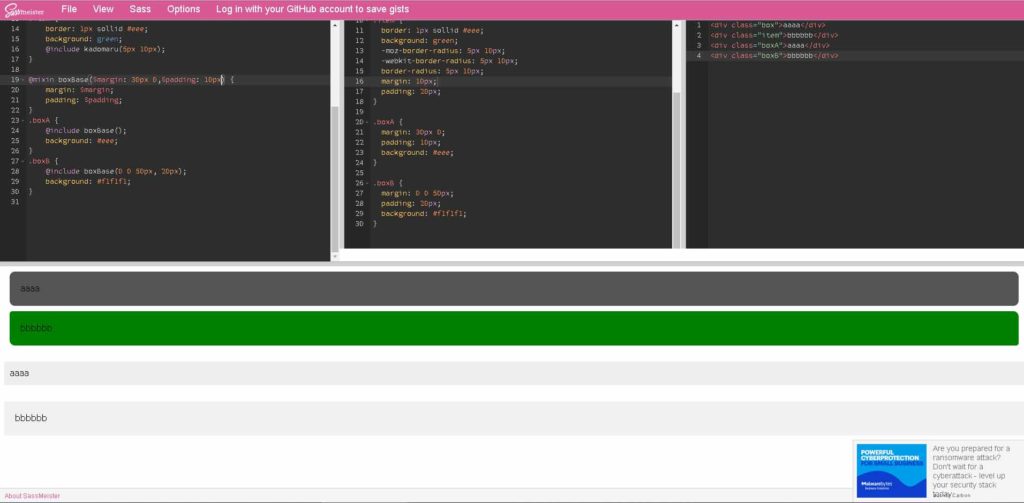
・SCSS・CSS・HTMLの三画面を並べて表示できる
・ブラウザ表示で即確認できる
・GitHubのアカウントがあれば、ソースコードを保存できる
SassMeister
https://www.sassmeister.com/
DreamweaverにあってSassMeisterにない機能
・コードヒントとコード補完が使えない ・Emmetが使えない
やっぱ、自分が打ったコードが反映されているのが目に見えて見えると、感動する。
Sassは利用環境を整えるのが大変なので、とにかくSCSS記法を学習したい人はSassMeisterを使ってSassの便利さを体感してみるのが良いと思います。