
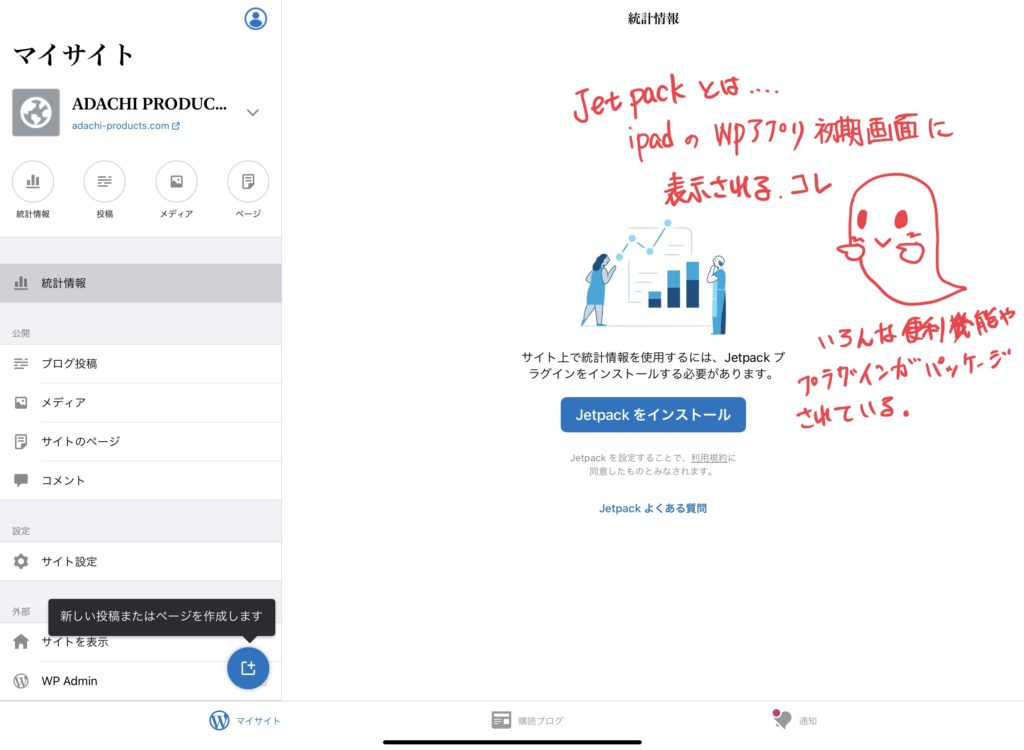
iPadのワードプレスアプリ初期画面に表示される。いろんな便利な機能やプラグインがパッケージされています。

連携させるとダッシュボードにこんな感じに統計情報やらアクティビティログやらが表示される。
Jet pack(無料版)でできることで、いいなと思った機能
- 統計情報や統計の概要がダッシュボードで確認できる
- アクティビティログ(操作履歴)が最大20件まで記録される
- デバイスごとの画像の最適化することができる。(サイトアクセラレーター)
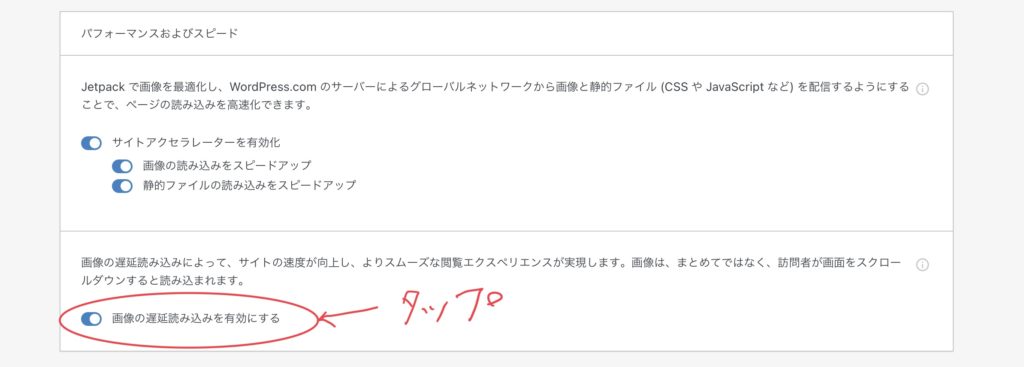
- 画像の遅延読み込みができる(サイトアクセラレーター)
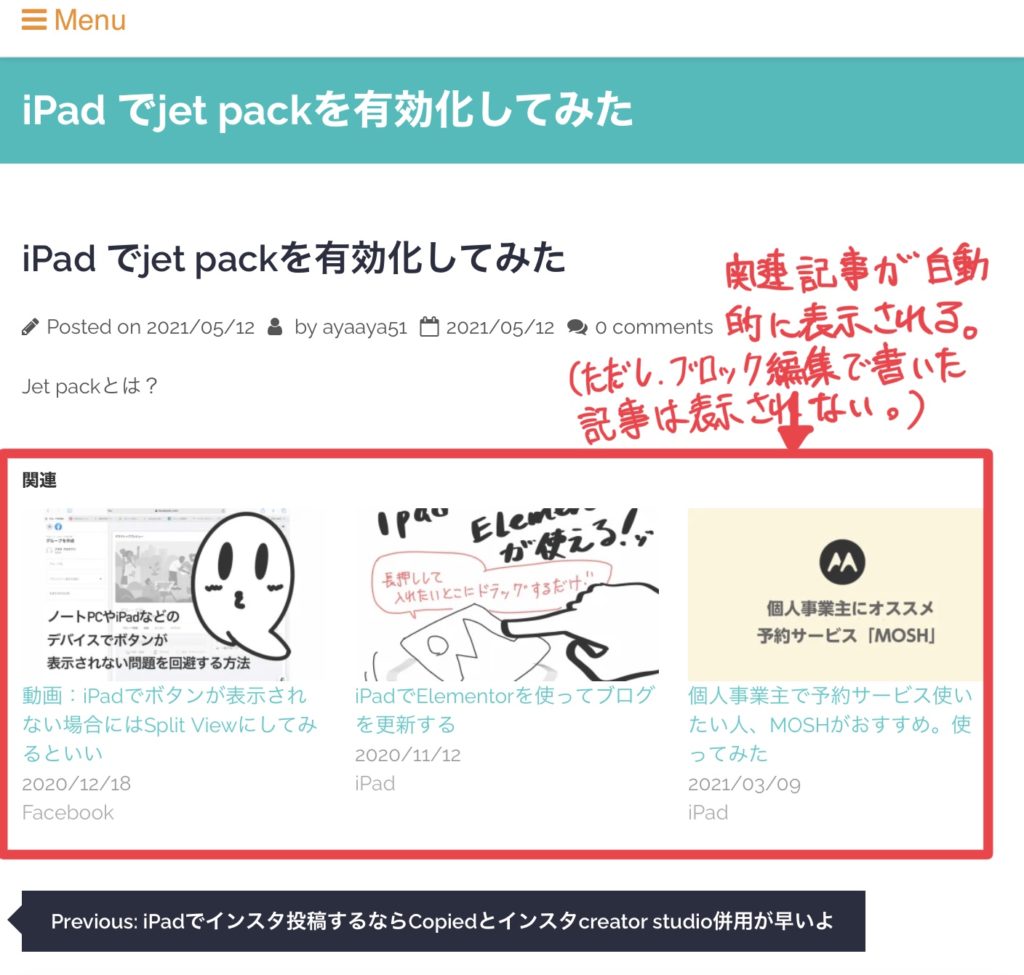
- 関連記事の自動表示ができる(Related Posts)
- サイトがオフラインになった場合アラートを受信(ダウンタイム監視)
- ボットやハッカーが類推しやすいユーザー名とパスワードの組み合わせを使用してサイトにログインすることを防げる。(Protect)
- コメント用のメールフォームを簡単に設置できる。(Creative Mail)
他にも色々できますが、主だって「いいね!」と思ったのは上記の機能です。
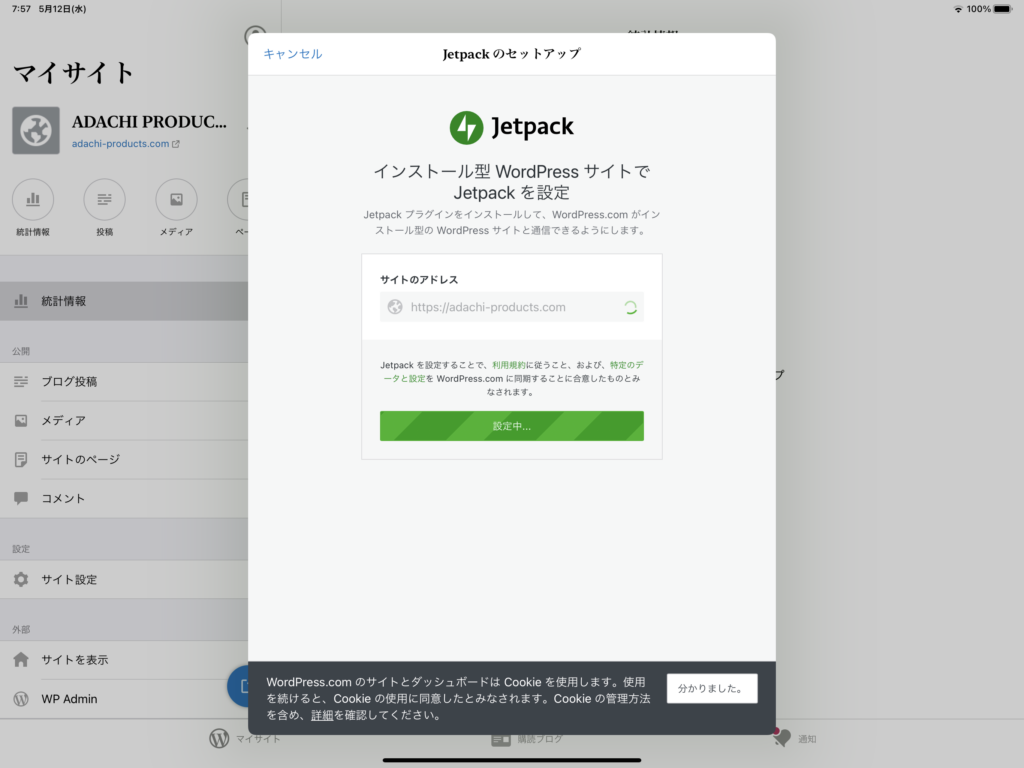
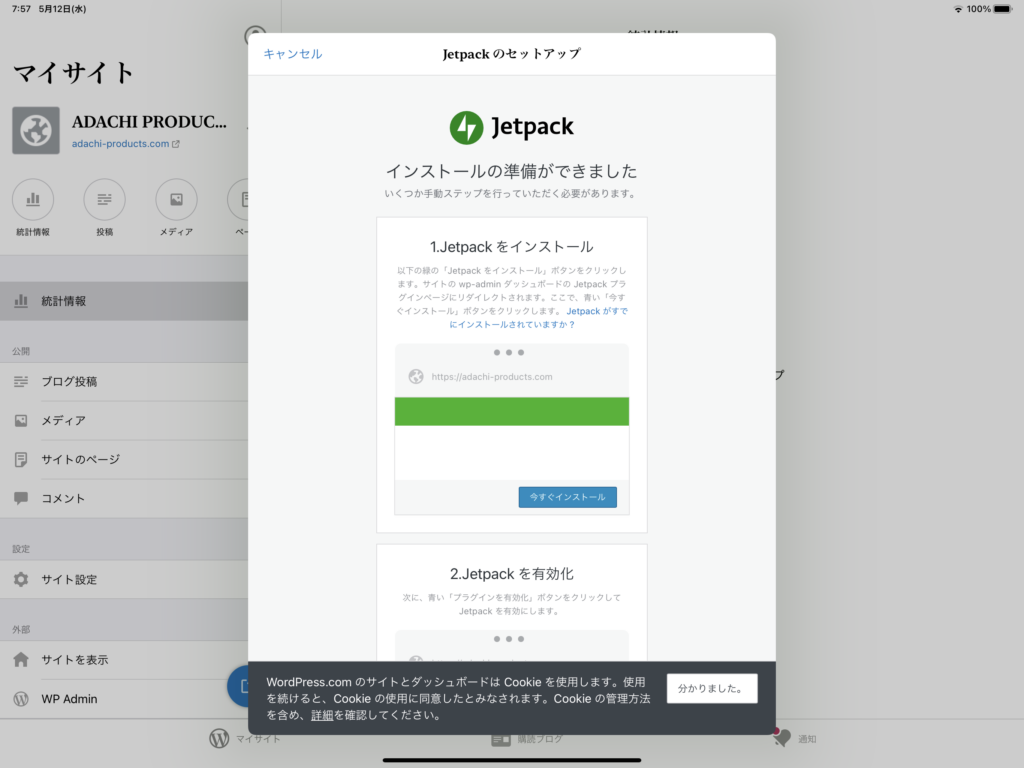
iPadアプリからジェットパックのインストール・有効化・連携までをやってみました。インストールと有効化までは割とスムーズにできるんですが、アプリ等の連携が難しかったです。
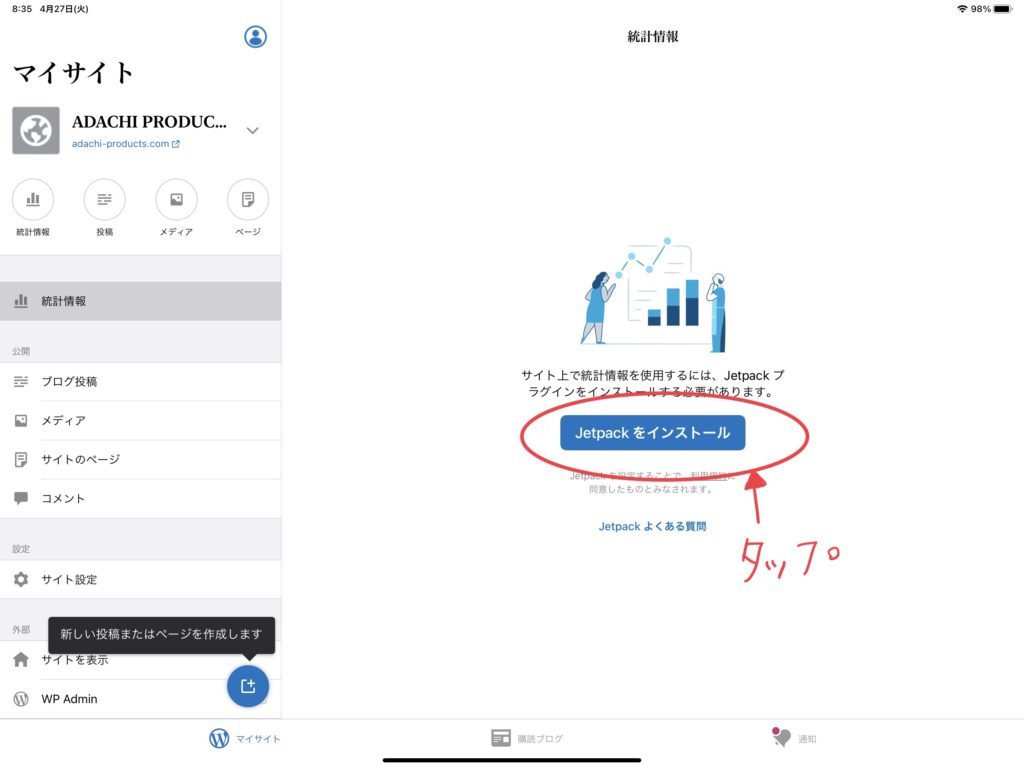
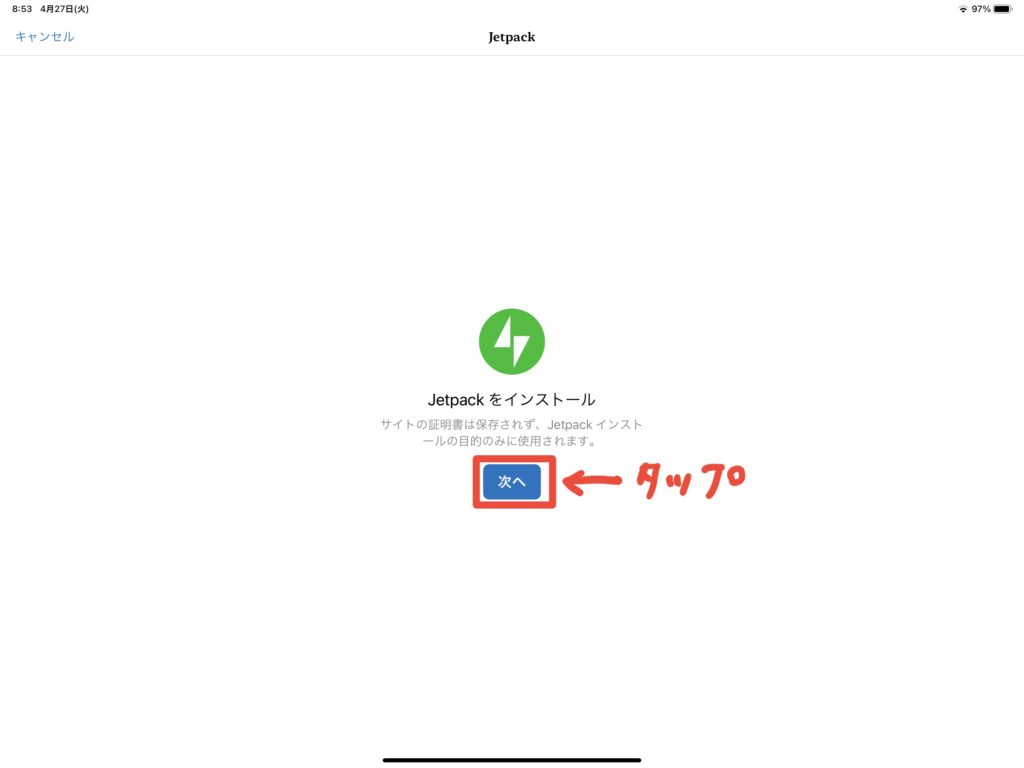
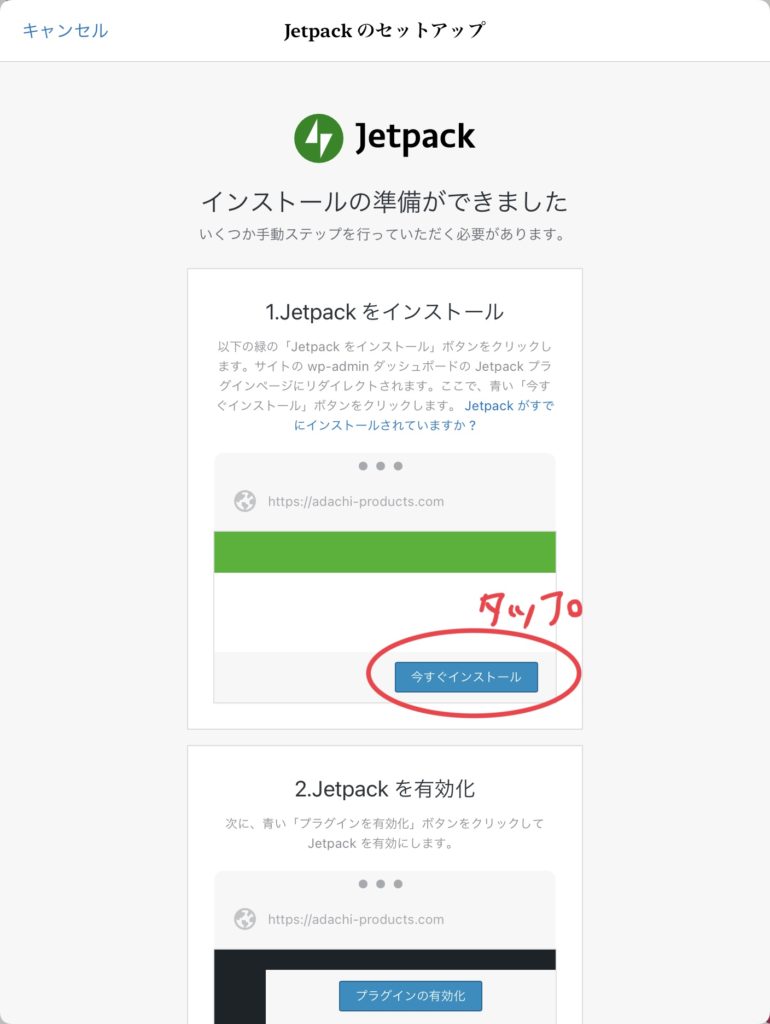
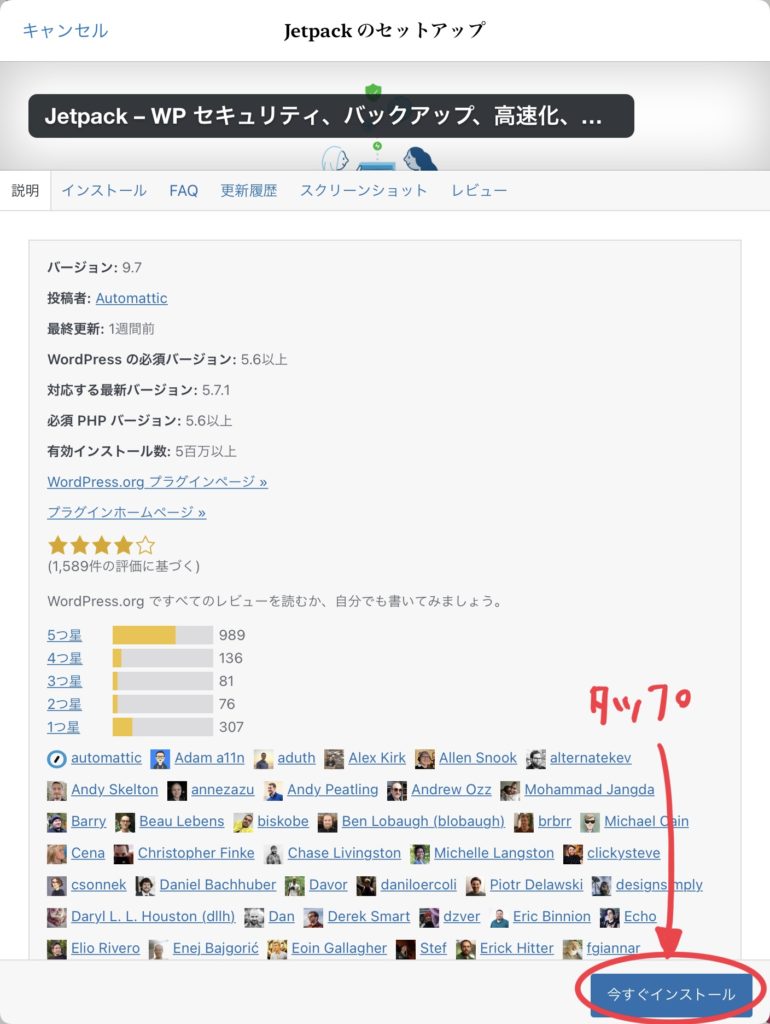
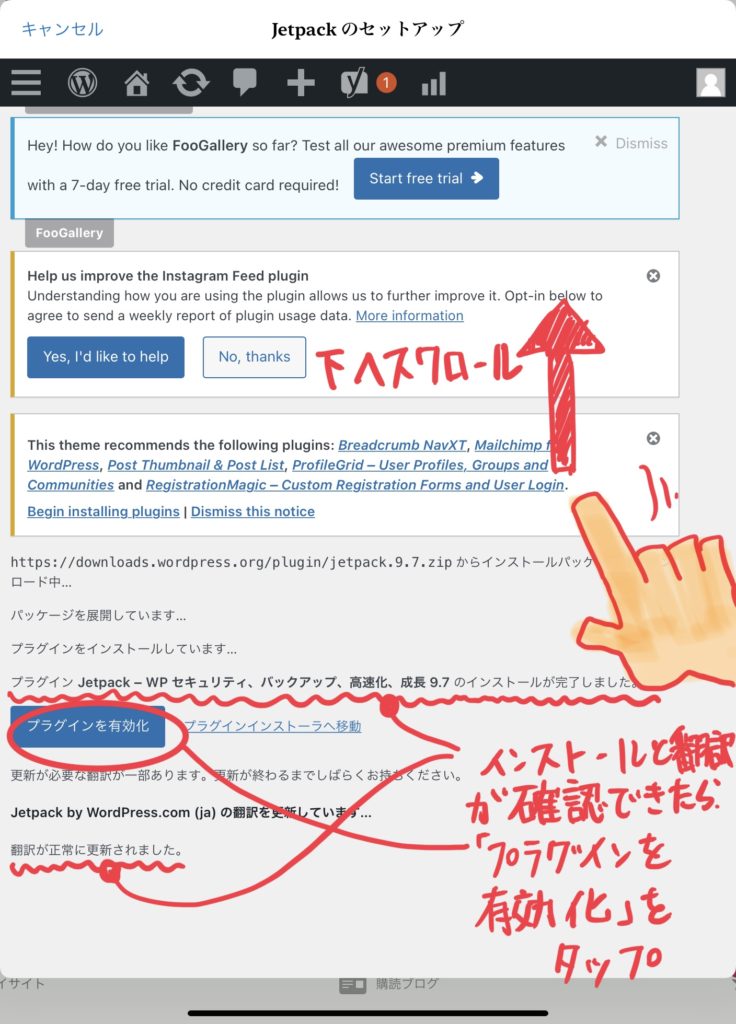
インストールと有効化
あらかじめ、ワードプレスを最新版に更新しておく必要があります。
最新版になっていない人は更新しておきましょう。









アプリ上でのジェットパックの有効化の作業は以上です。
【重要】
Jetpackの設定はアプリ内ではできないのでプラグインの設定やアプリとの連携の作業はweb版のダッシュボード上で行う必要があります。
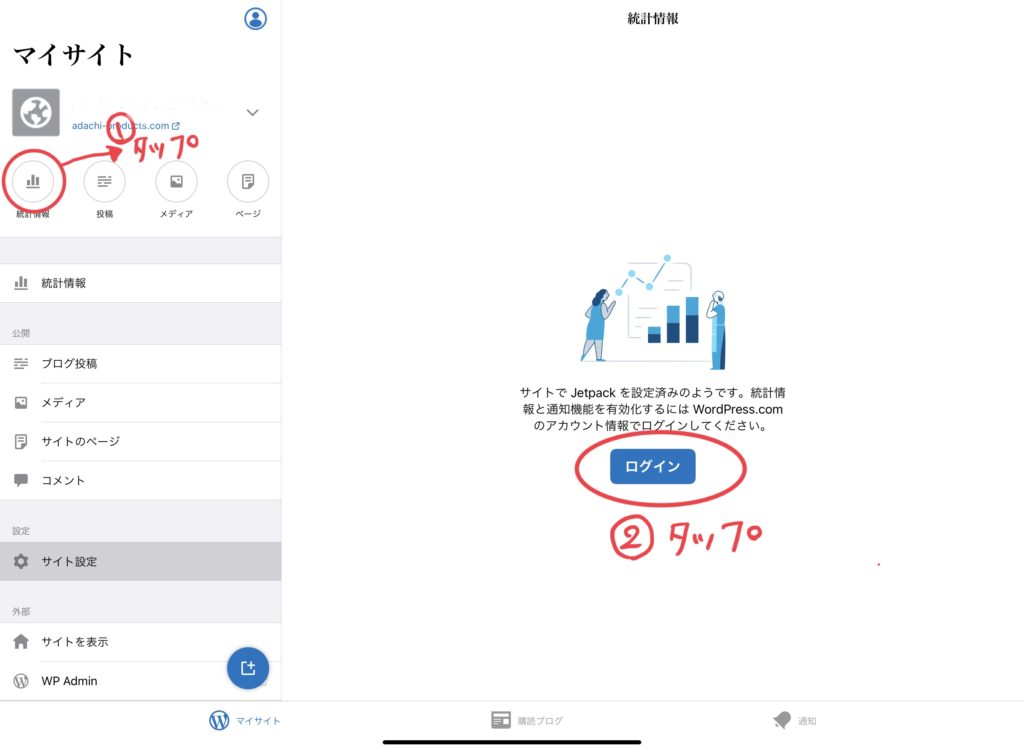
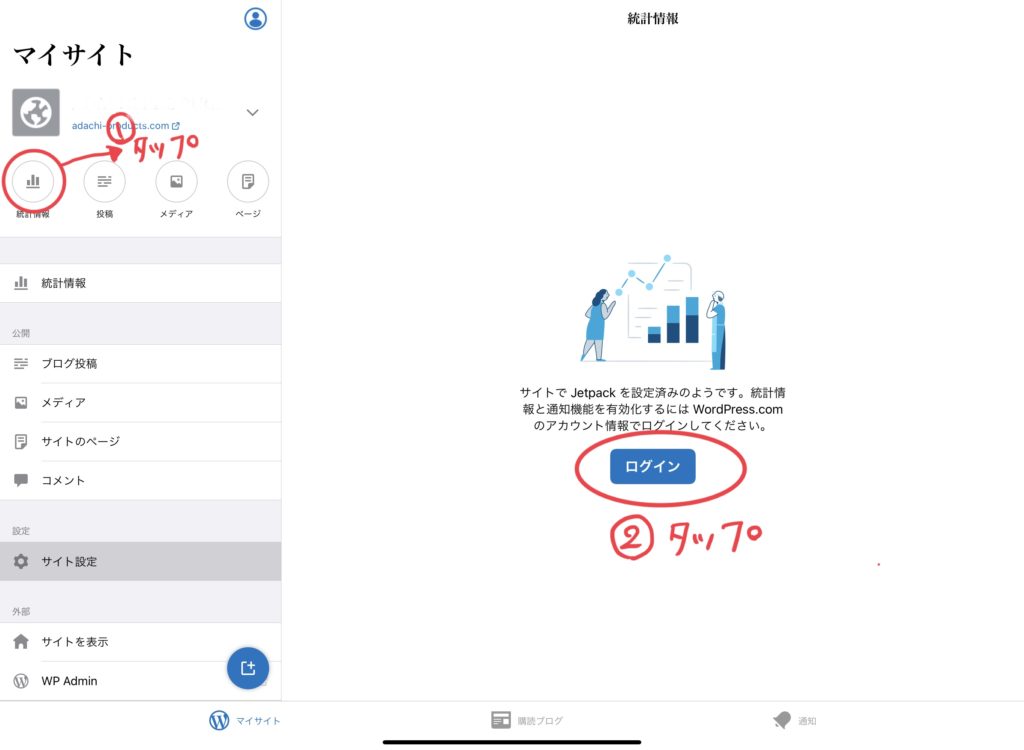
アプリのダッシュボードに戻ると、今までインストールボタンの表示になっていたところがログインボタンに変わっています。

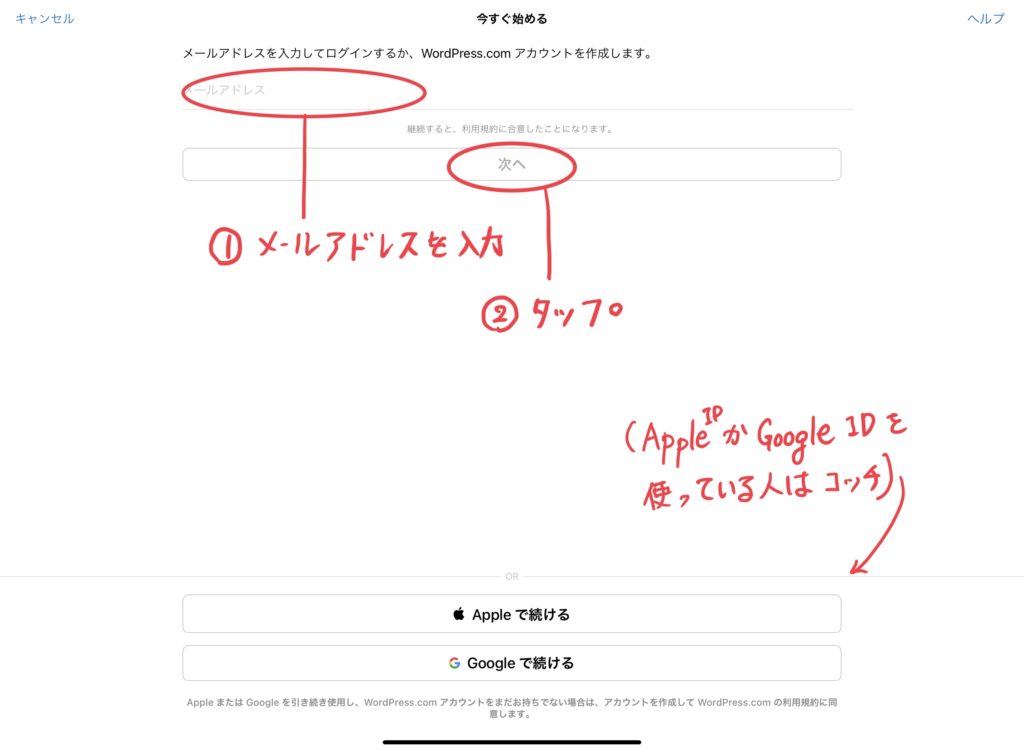
Jetpackへログイン



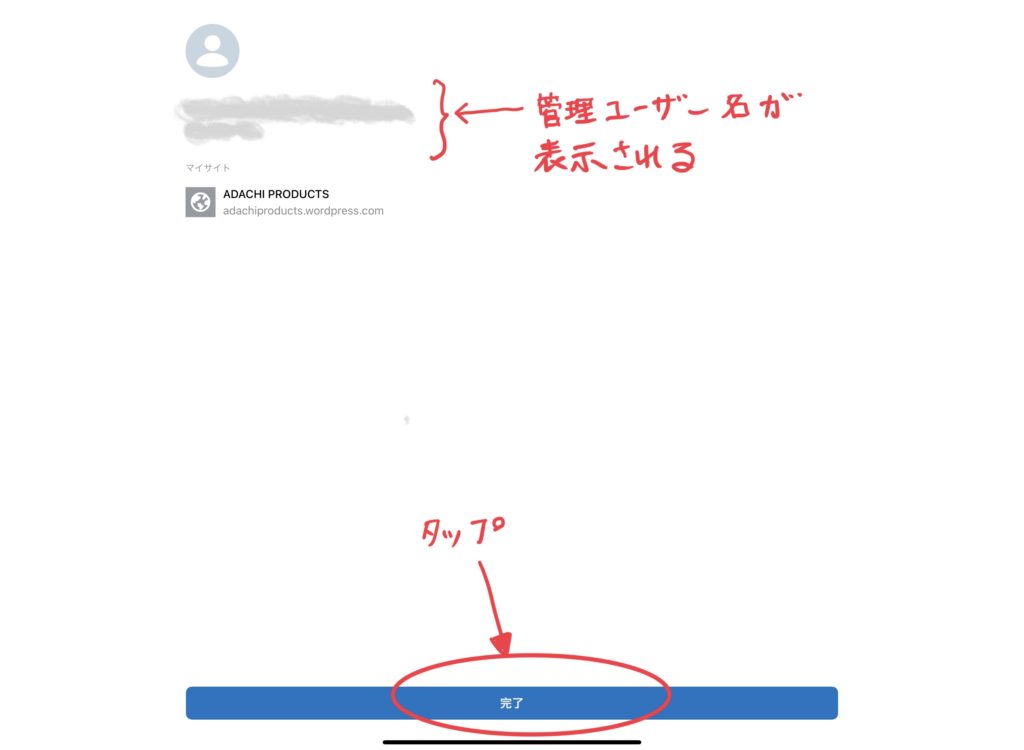
これでログイン作業は完了です。

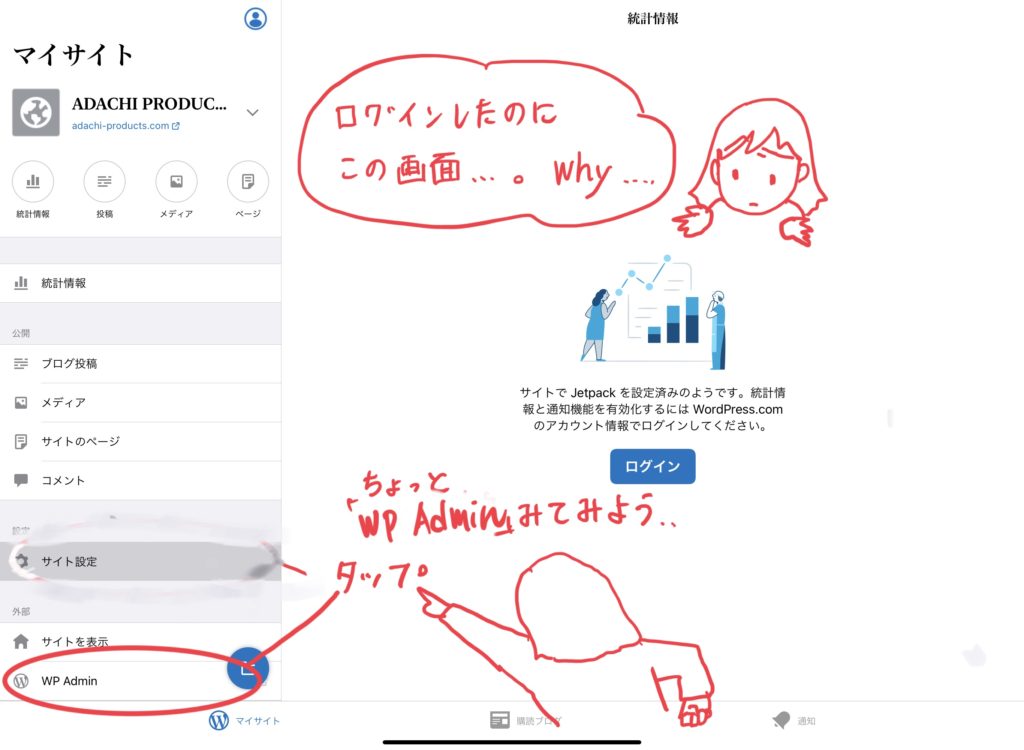
ところがログインしたのにダッシュボード上ではまだログインのボタンが表示されます。
ここで、もう統計情報が表示されるもんだとばかり思ってたんですが、どうもそれだけではダメみたい、、、。
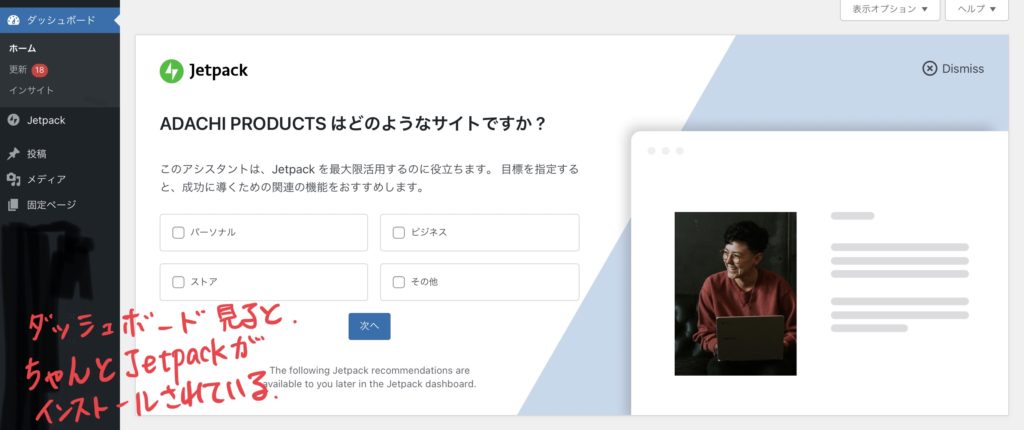
おかしいなぁ…。確実にログインしたのにと思い、とりあえずwordpress adminをタップしてウェブ版のダッシュボードを確認します。

ちゃんとインストールはできているみたい。
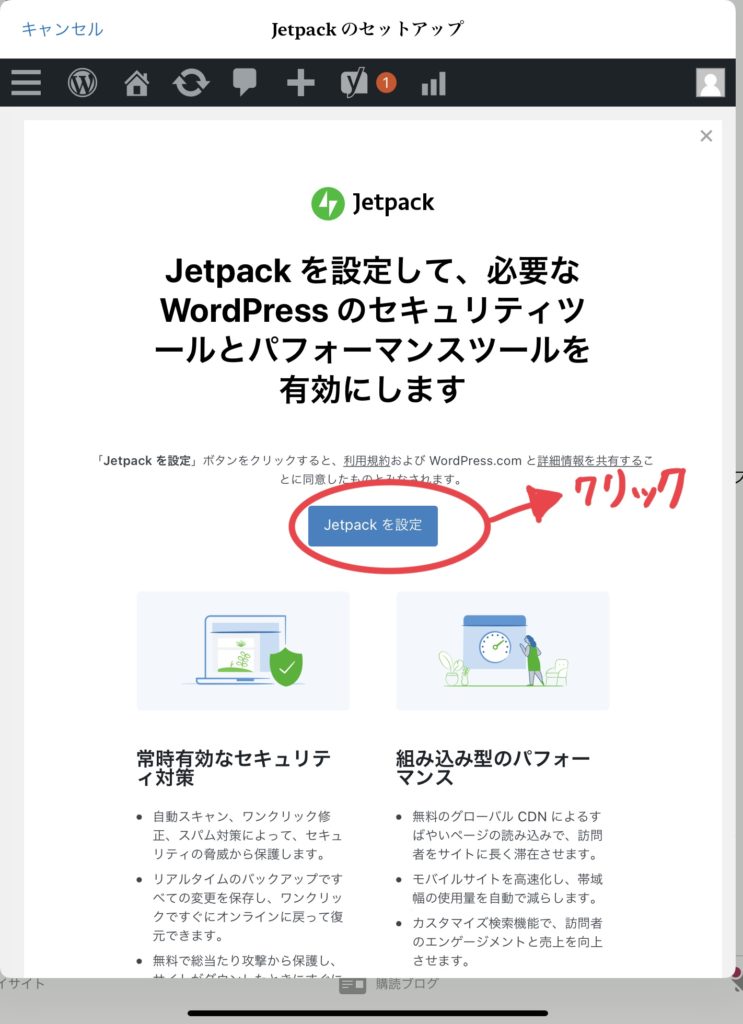
Jetpackのアシスタント画面が出ますのでそれぞれの設問に答えて次へを押しながら引き続き作業を進めていきます。
!!!重要!!!
設定や連携の作業はアプリ内ではできない模様です。連携を含め、どのプラグインを入れるかなどもウェブ版で行うことしかできません。
以降の説明はウェブ版での画面で行います。
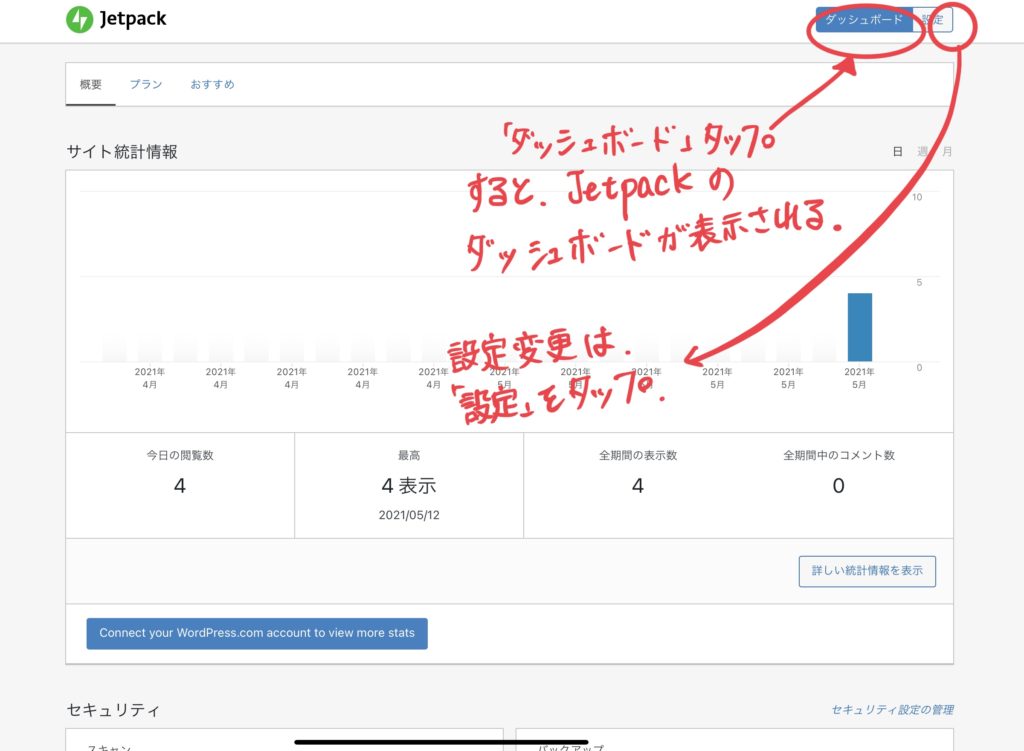
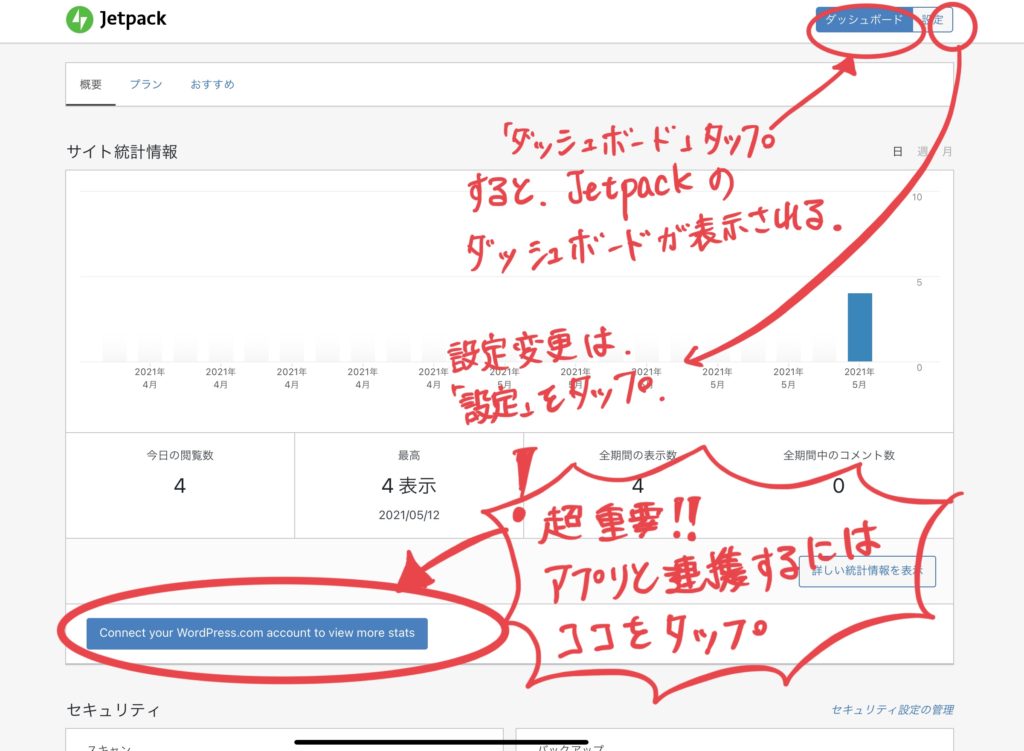
Jetpackのダッシュボードは右上の「ダッシュボード」をタップすると表示されます。また、細かい設定は「設定」をタップすると設定画面が表示されます。



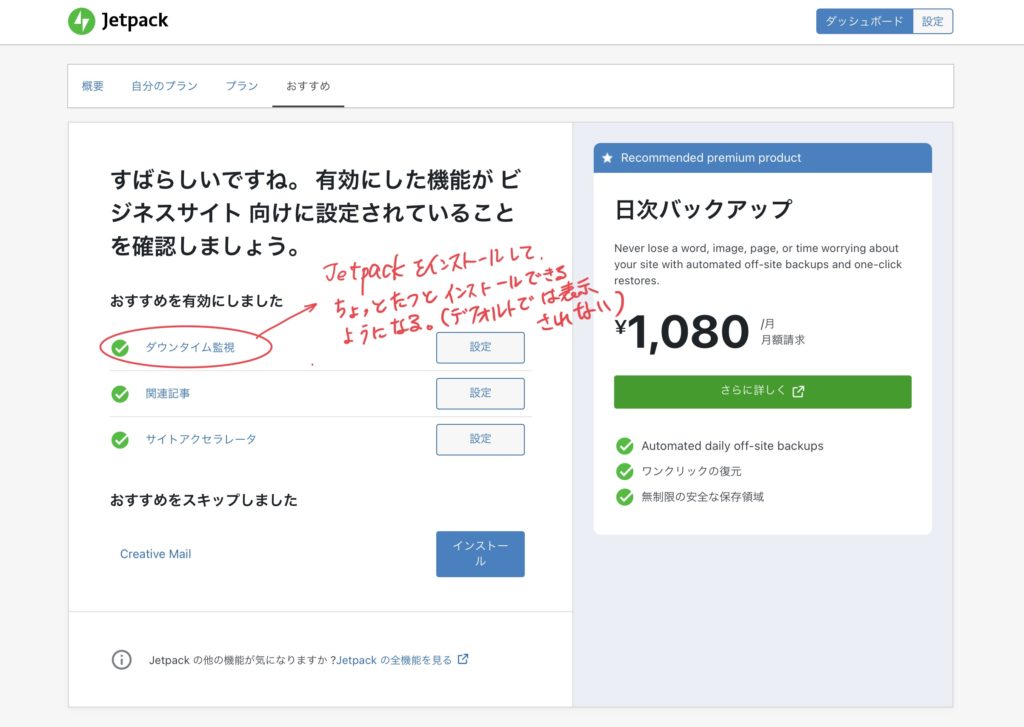
私は「関連記事(related posts)」と「サイトアクセラレーター」と「ダウンタイム監視」を追加しました。
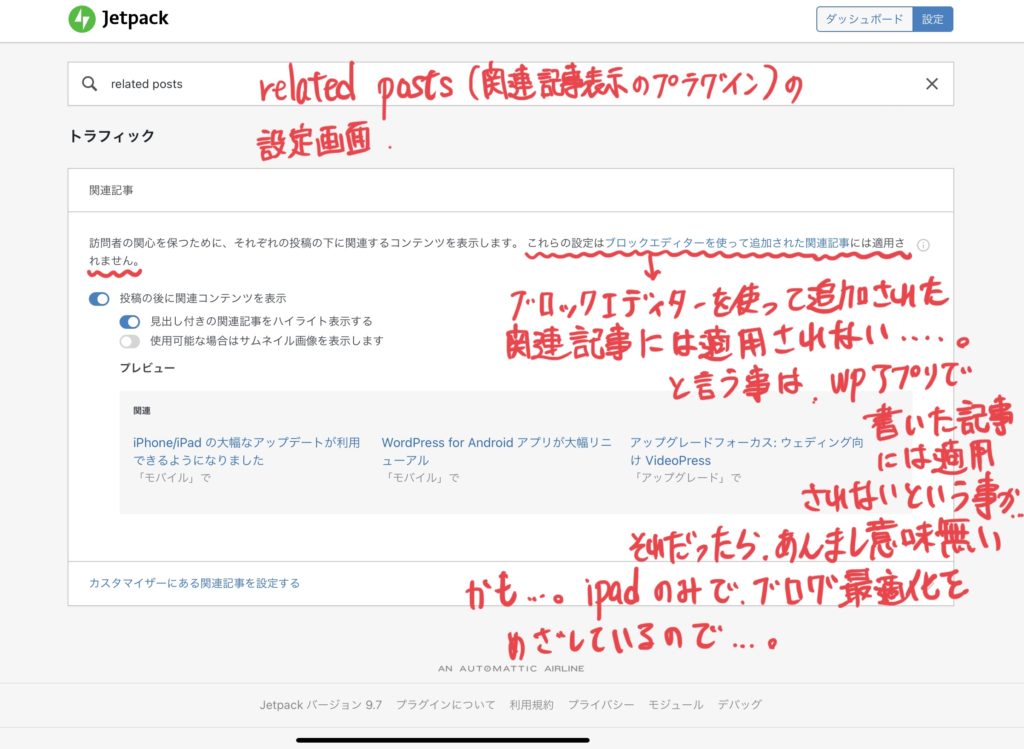
Related postsの設定


Related postsの説明を読むと、ブロックエディタを使って追加された関連記事には適用されないとの表示があります。
と言う事はワードプレスアプリで書いた記事は追加表示されないと言う事ですね。
アプリで記事を書いて、それをweb版で編集した場合は適用されるんだろうか、、、。今度検証してみます。
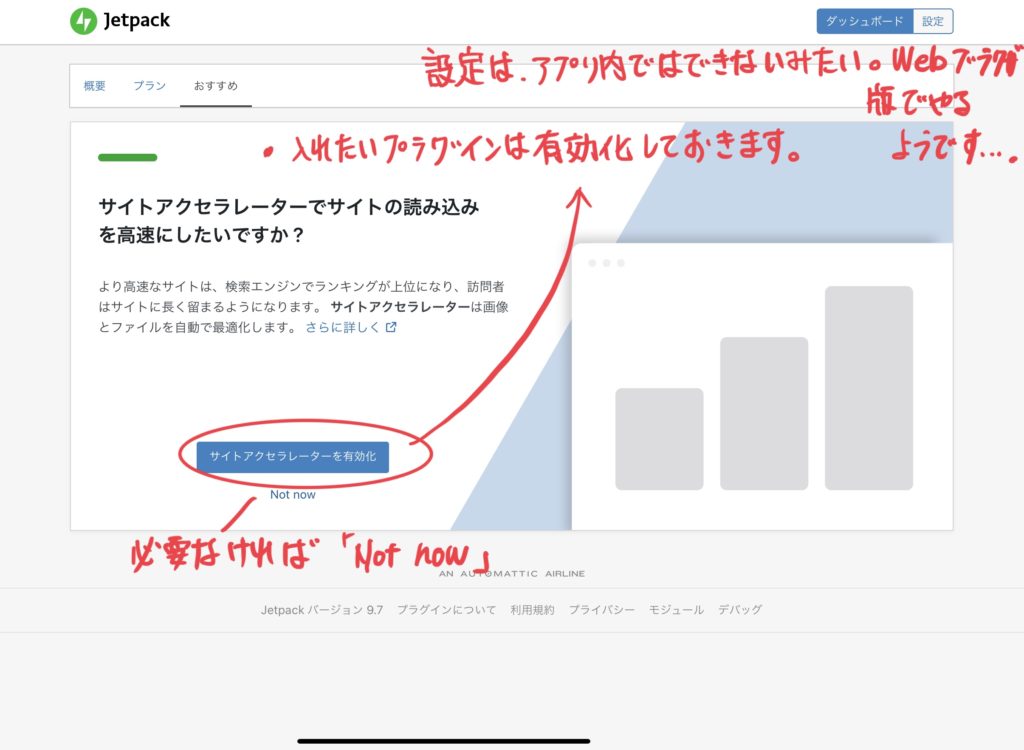
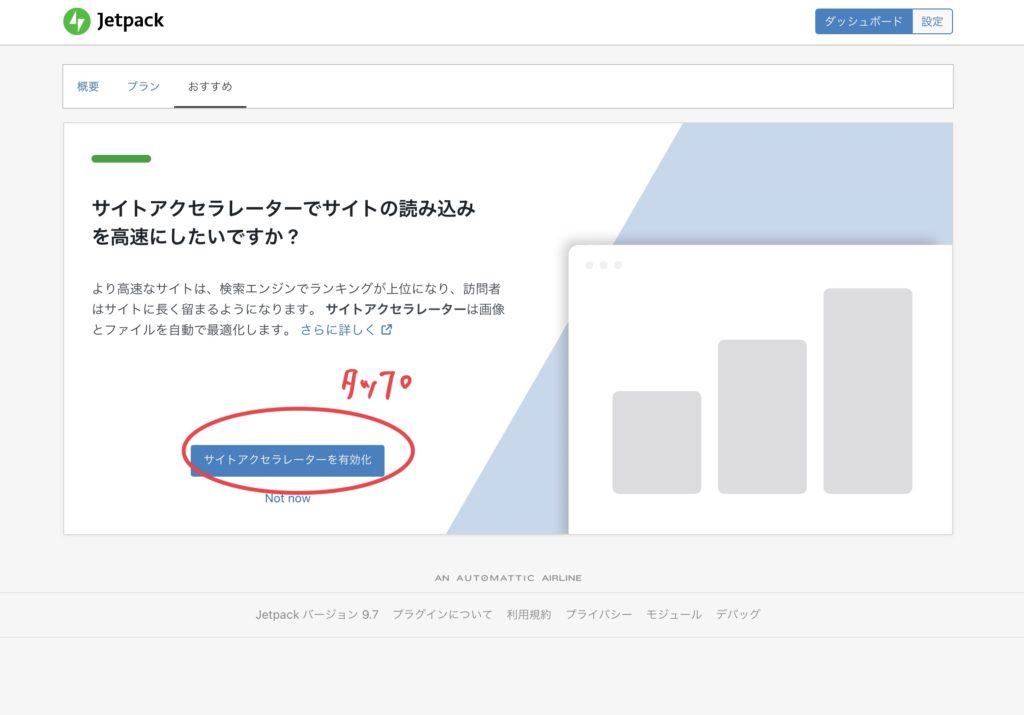
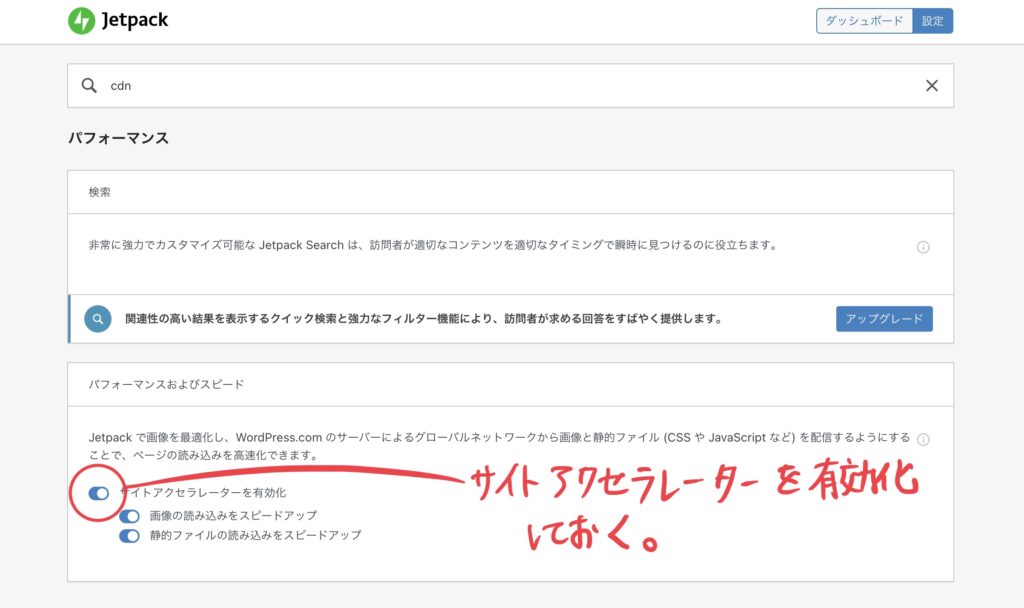
イメージアクセラレーターの設定

まず、イメージアクセラレーターを有効化します。


アプリと連携する
インストールとログインをしただけではアプリで統計情報を見ることができません。それだけだと、永遠にipadのトップ画面には「ログイン」ボタンが表示され、統計情報は表示されませんのでご注意を。
Web版のダッシュボードで連携を設定します。

Web版のJetpackのダッシュボードにアクセス。「Connect your WordPress.com account to view more states」をタップします。
ipadのアプリのトップに「ログイン」と言うボタンがあるが故に、ログインすれば連携できるのかと思いがちですが、ログインと連携は別物です。
必ず一度、(1)web版で連携設定して、その上で(2)ログインしなければならないのです。
ipad版のトップに連携設定しましょうって書いといて欲しいわ、、、。わかんなくて、数十分を無駄にしたよ。。。

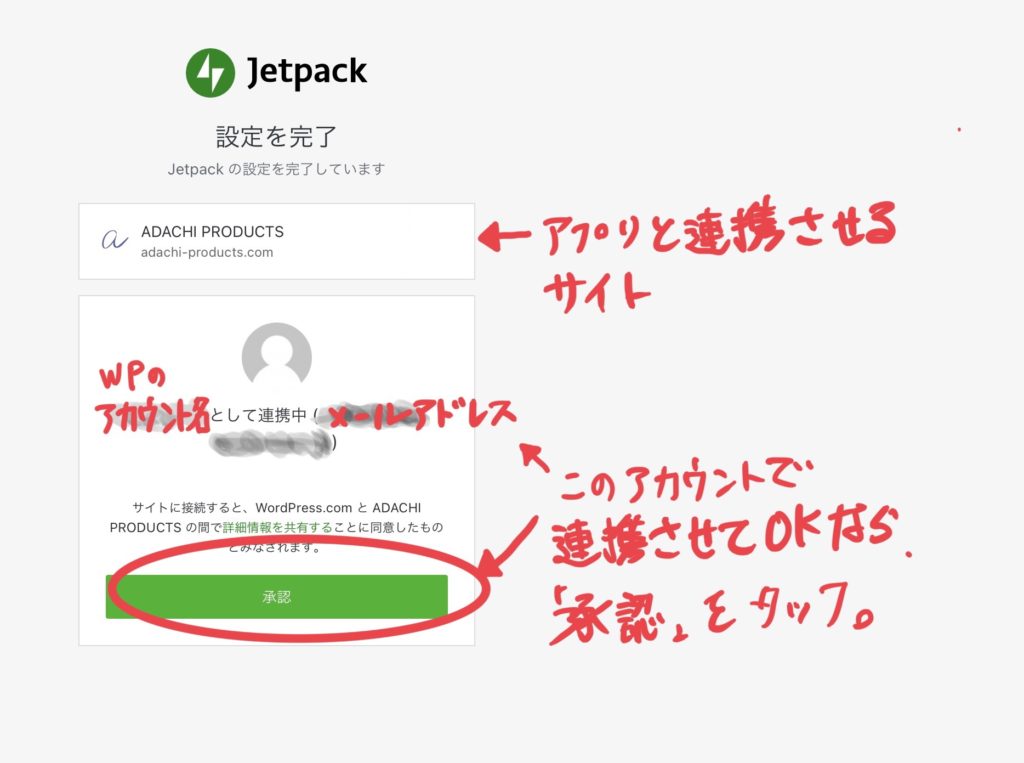
表示されたアカウントで連携してよければ承認をタップ。


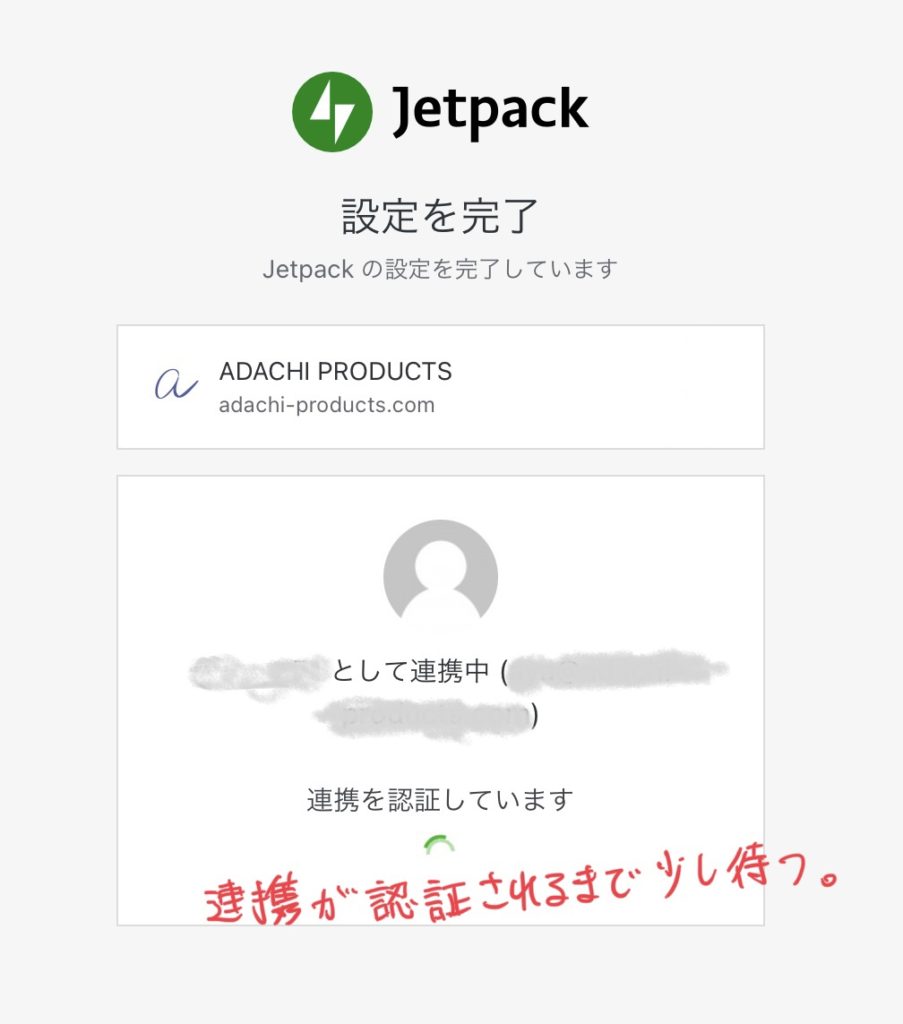
ログインをあらかじめしてある場合、連携が認証されると、自動的にアプリに切り替わります。ダッシュボードに統計情報が表示されるようになります。また、アクティビティログのメニューも表示されます。