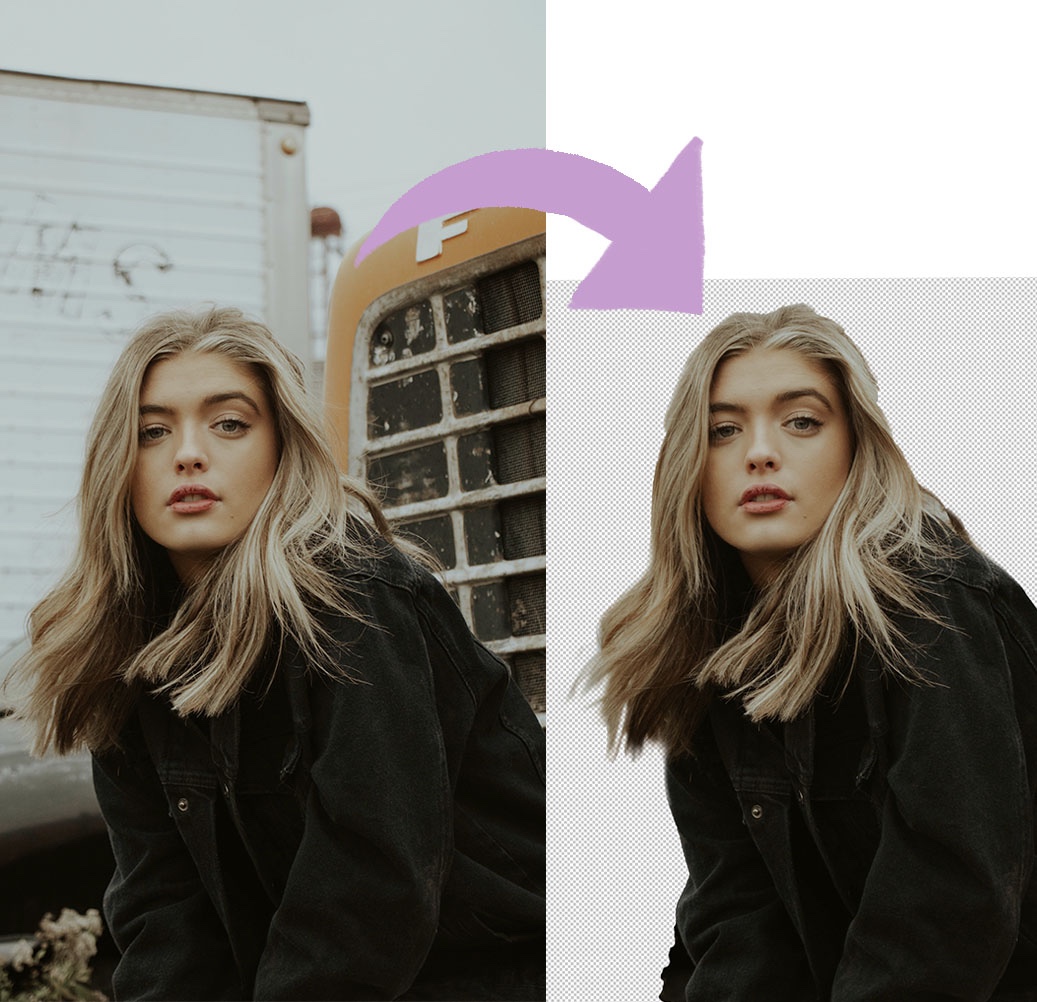
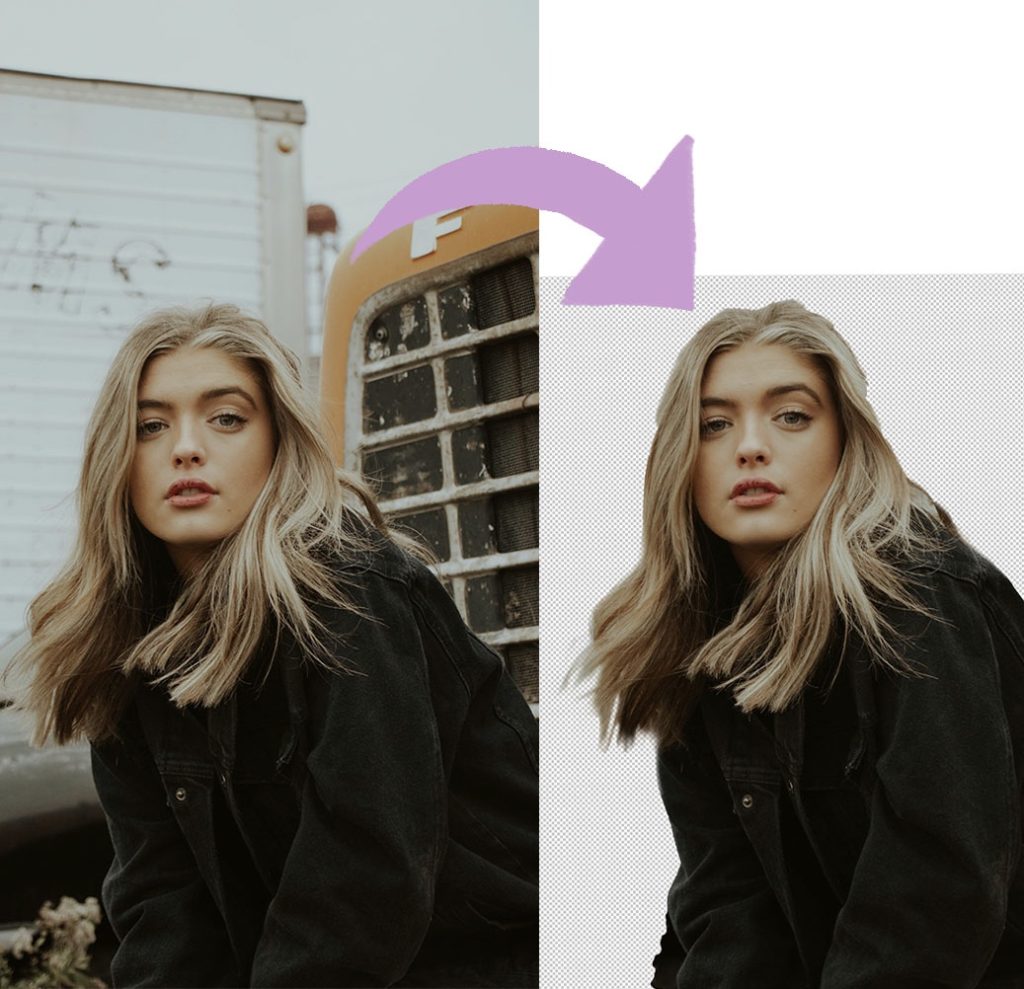
まだまだデスクトップ版ほど機能が充実していないiPad版Photoshopですが、「被写体を切り抜く」機能はiPad版でも採用されています。
今回はiPad版のPhotoshopで被写体を切り抜く機能を使いつつ、マスクを編集することで微調整をしながら背景をきれいに切り抜くところまで解説していきます。
正直、背景を切り抜くアプリはたくさん出ているので、敢えてPhotoshopを使わなくても良いです。
私が敢えて使うのは、Adobeのサブスク契約をしているのと、デスクトップ版で使い慣れているからです。どうせなら使い倒してやろうという、貧乏根性です。
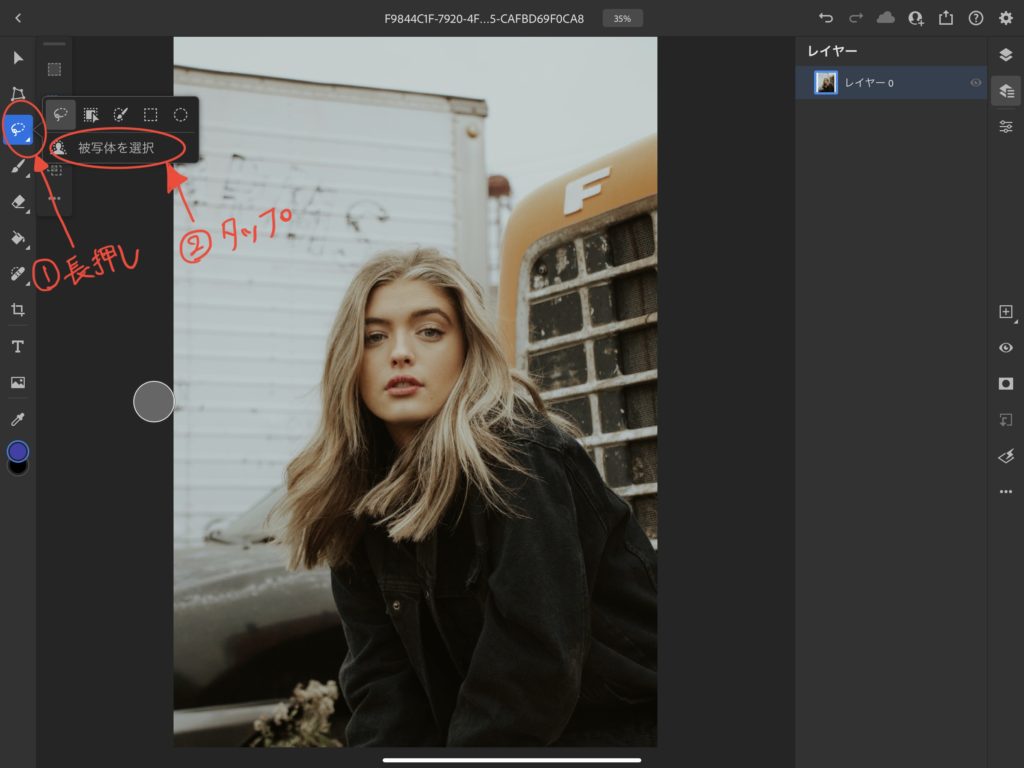
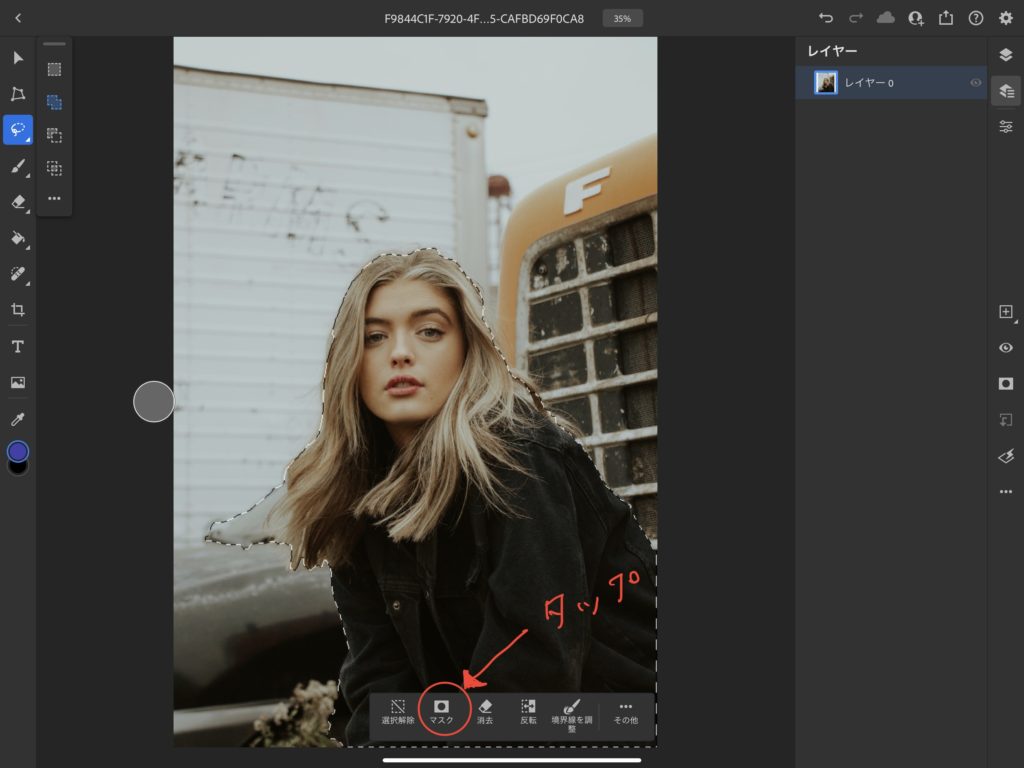
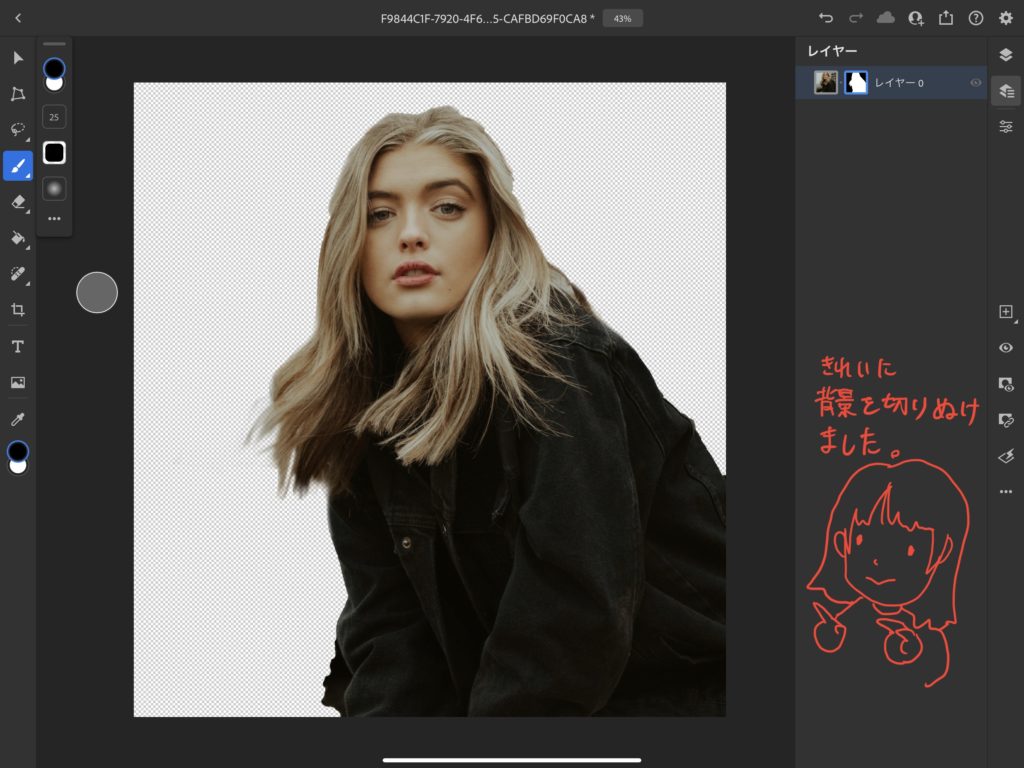
今回のサンプル画像です。それでは早速、レッツトライ!



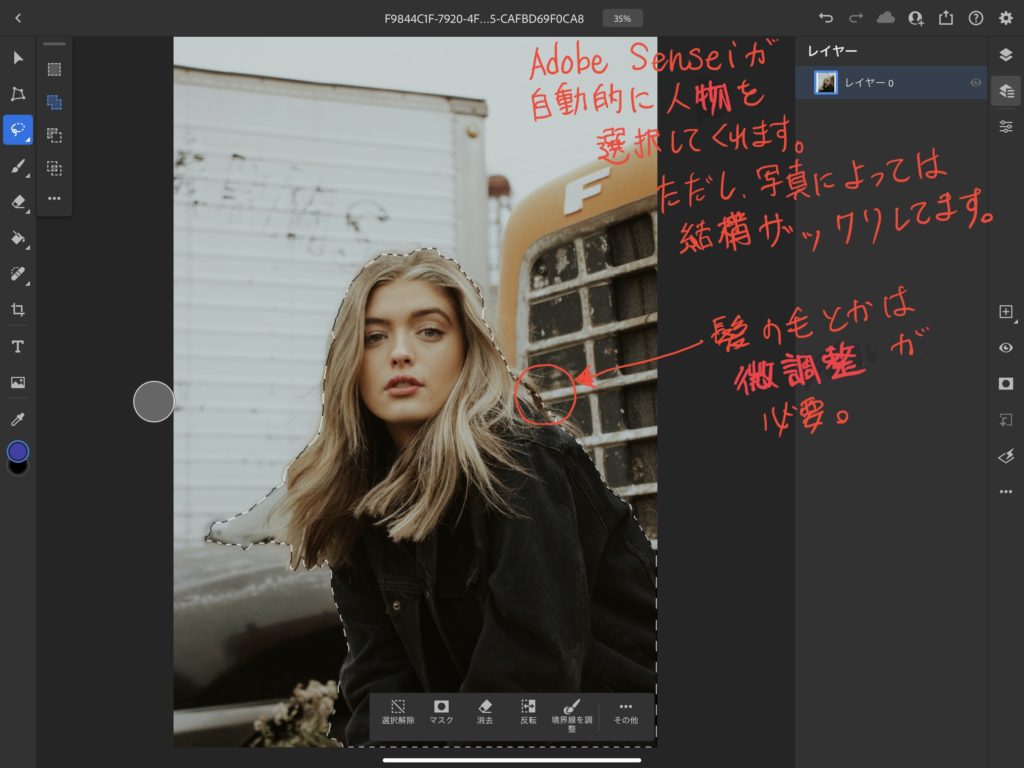
Adobe sense I(AdobeのAI)が自動的に人物を選択してくれます。
ただし写真によっては結構選択範囲が荒かったりします。コントラストが低い写真や服の色と背景が同系色の場合等はうまく選択できない場合があります。その場合は素材の写真のレタッチを予めしておきましょう。


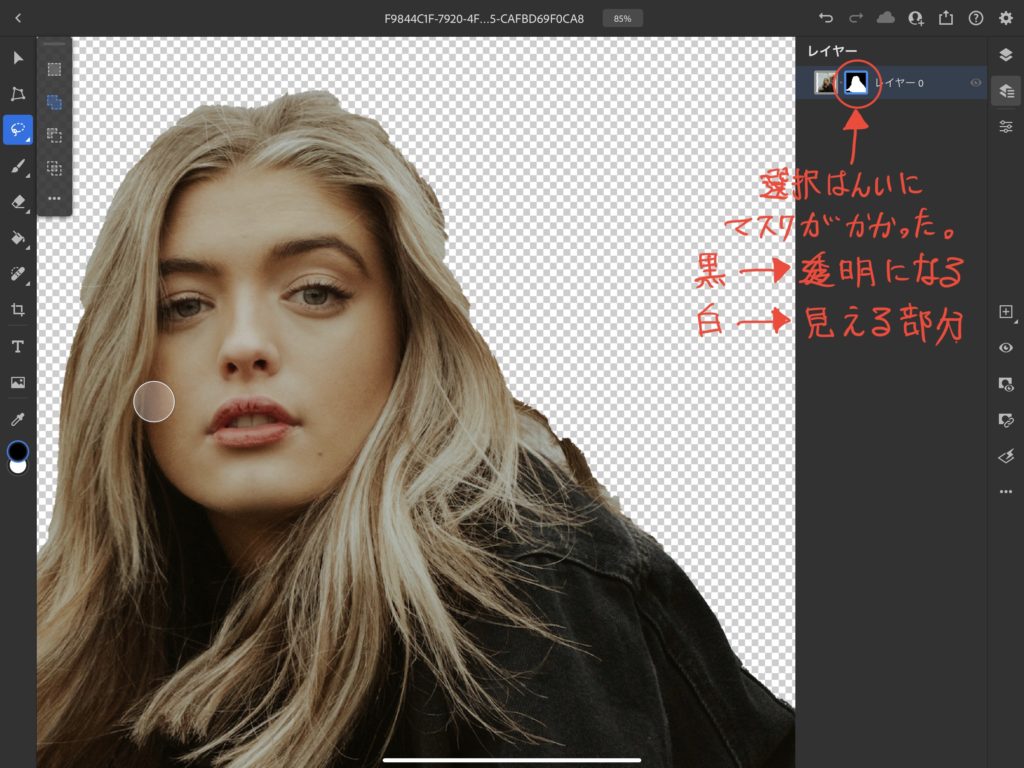
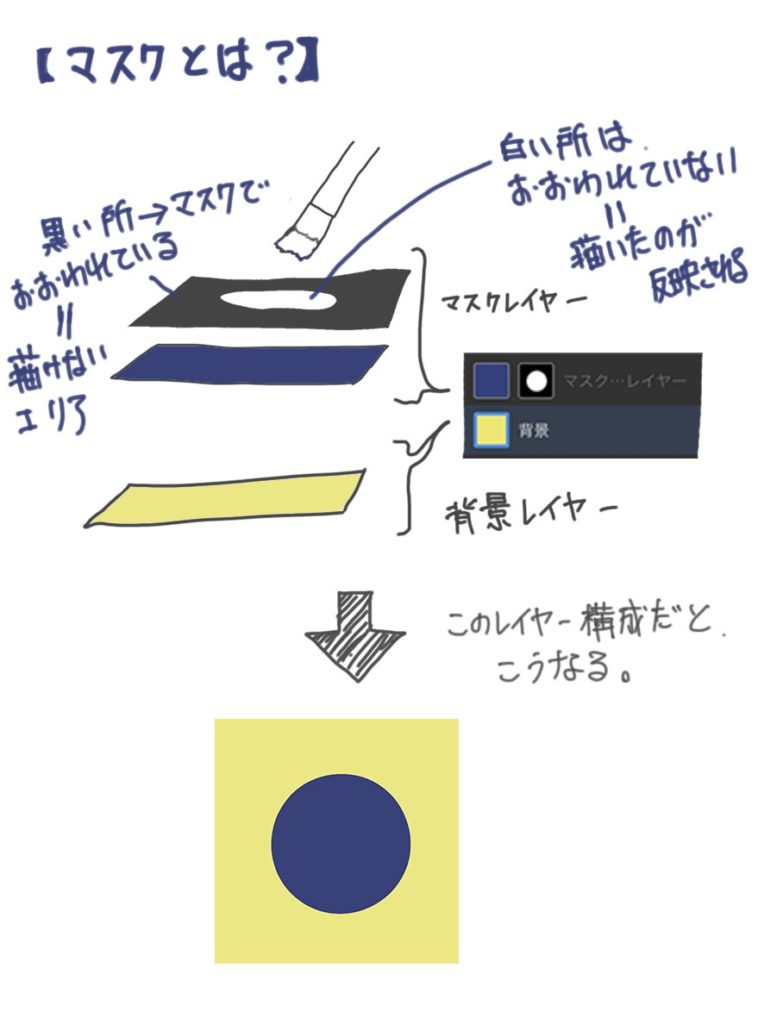
マスクって何? –
実際の画用紙と絵の具で絵を描く場合にマスキングテープを貼って加工しない領域を作るのと同じです。黒色で塗られているところがマスキングテープが貼られた部分になり、変更できないようになります。白色で塗られているところが描き込みができる部分になります。



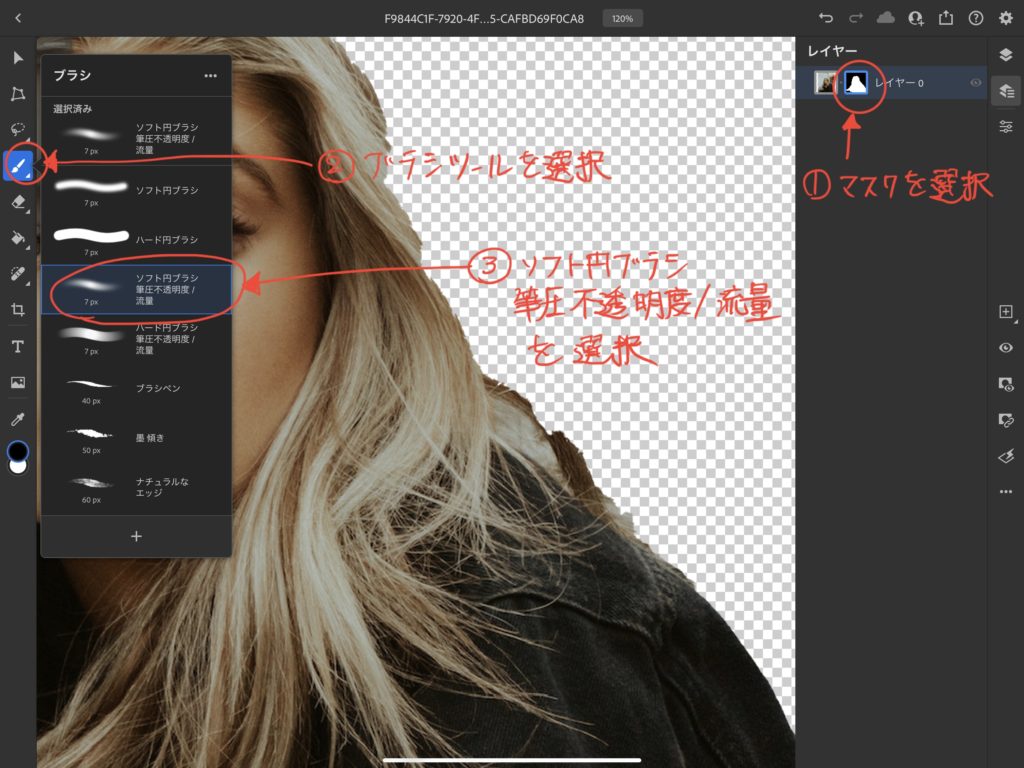
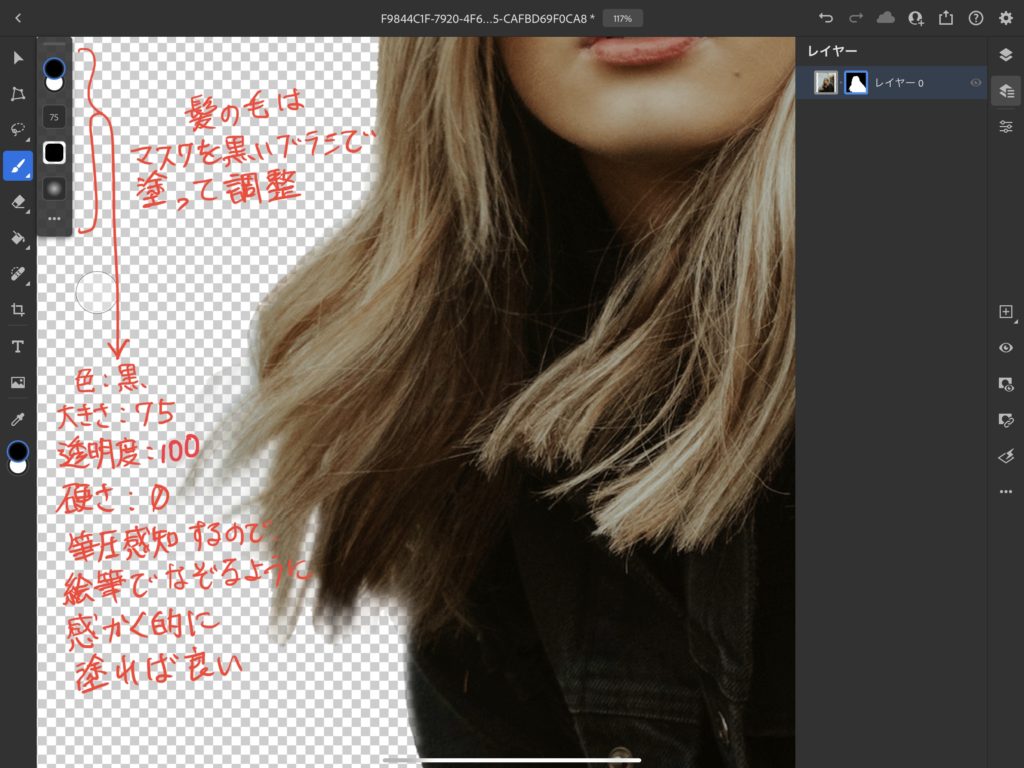
ブラシツールを選択して髪の毛などの選択しにくい部分を黒で塗っていきます。
筆圧感知がしっかり働くのでアナログで筆で擦るように感覚的に塗っていけばオッケーです。
レタッチをApple Pencilで感覚的にできるのはiPadの優れているところですね。これがデスクトップ版だとマウスでやることになるんですがそれだととってもやりにくいんですが、iPadなら楽々です。

まだまだブラシの種類は少ないし、フィルターもレイヤー効果も使えないなど、もの足りない状態のiPad版Photoshop。
これからのバージョンアップに期待したいです。